For this weeks assignment I wanted to work on a collaborative way of creating a visual pattern, my main goal was to provide the users with the possibility of generating patterns that would be visually relaxing and interesting to create. I have been exploring mirroring the screen in 4 quadrants in order to generate those patterns.
My first test was to make sure that the other user (not me) would have a different color and that I was able to receive their movements and they would receive mines, I started by only generated one mirrored element (circle) which was also joint by the line, this was, of course, a mistake that I later tried to fix, however at this point I considered keeping the line in the middle.
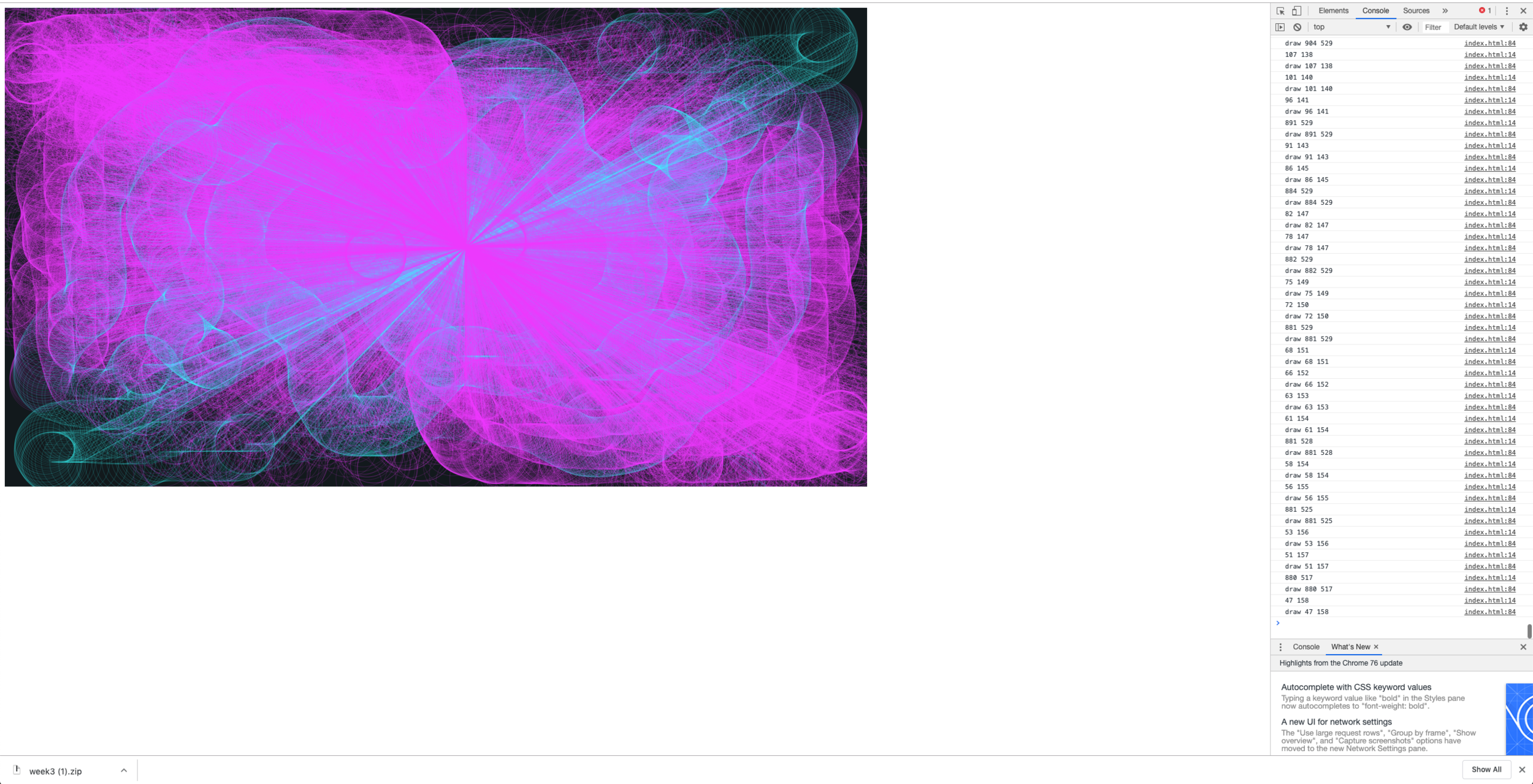
Fist collaborative test
It took some experimentation with the shapes and colors until I landed in a visual that I felt satisfied with. The way that I decided to handle different users is, I created two different arrays, one for the colors (which I previously defined in Adobe Illustrator to make sure that they compose a uniform palette and then I also created an array for different predetermined diameters for the drawings. I had to make sure that all the colors have transparency so that the effect in the screensaver will be better.
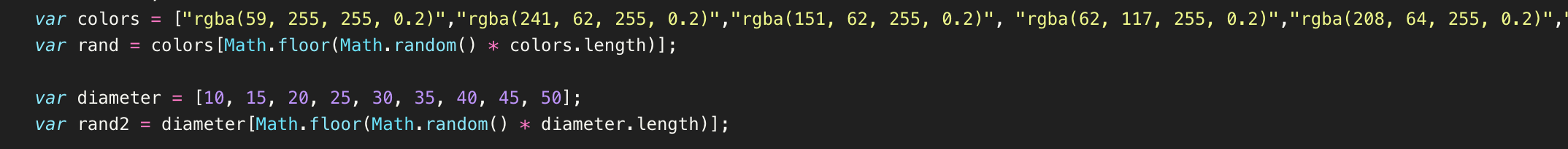
Color and diameter array
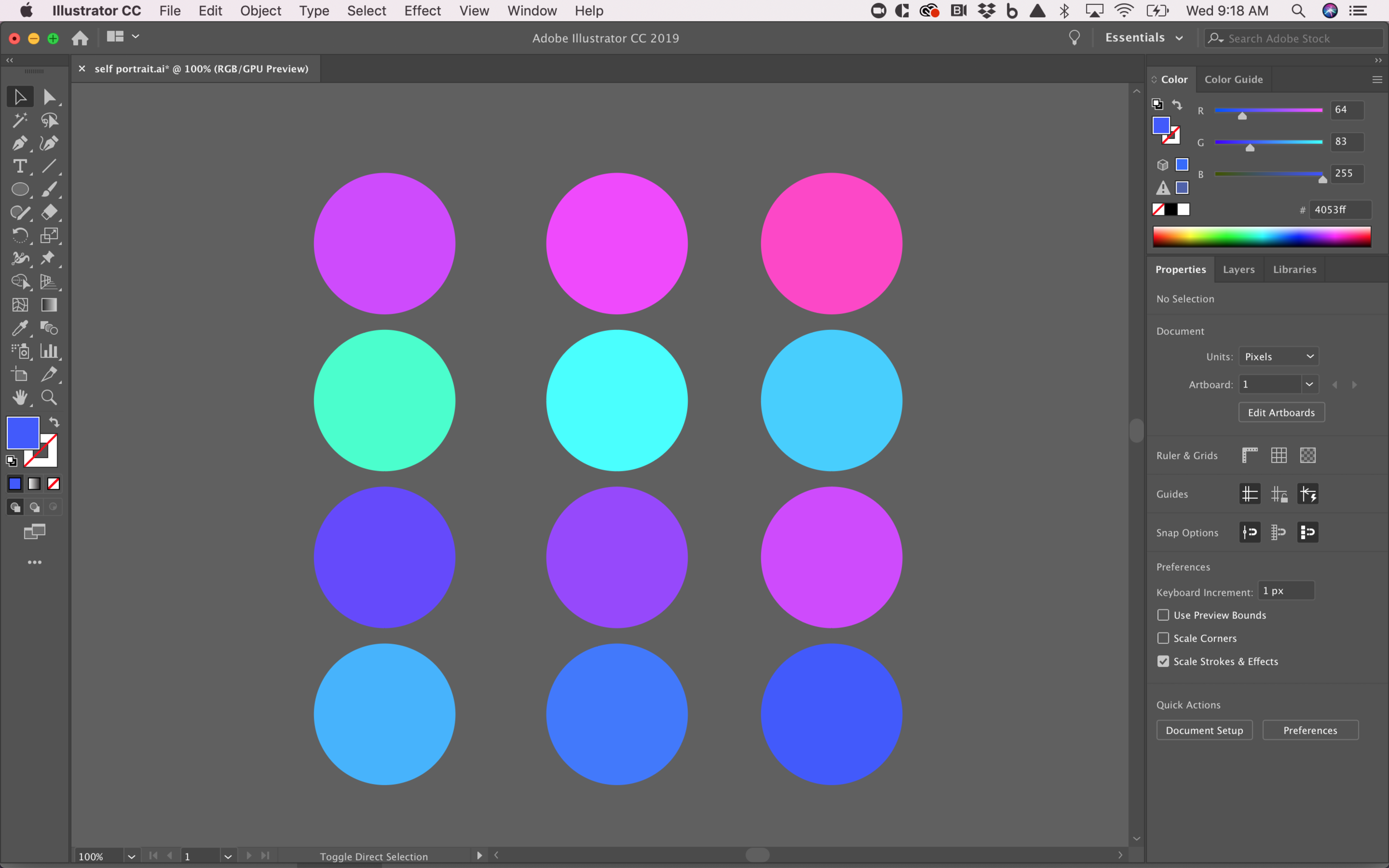
Color Palette
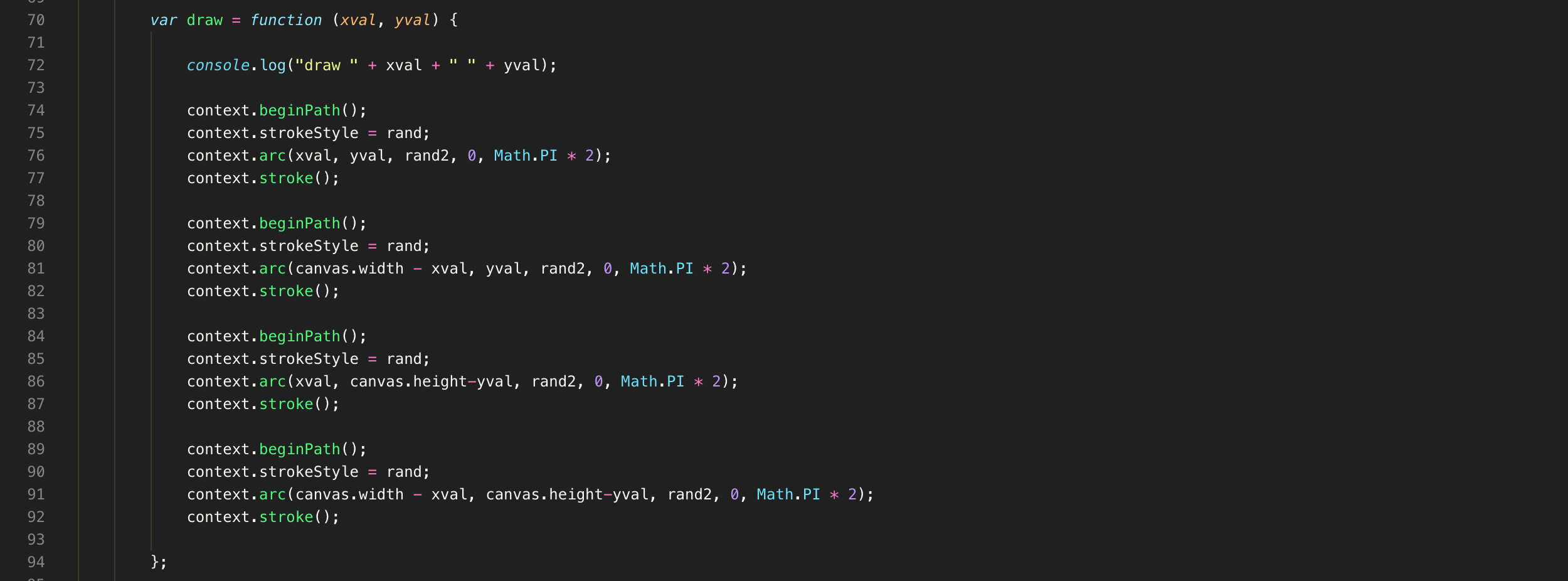
The next step in the process was to generate the 4 quadrants mirror functionality, which I had explore before in the past however I have to make sure that I could apply it to the html5 canvas element. I was able to remove the line in the center of the two circles and correctly mirror each circle in the 3 remaining quadrants.
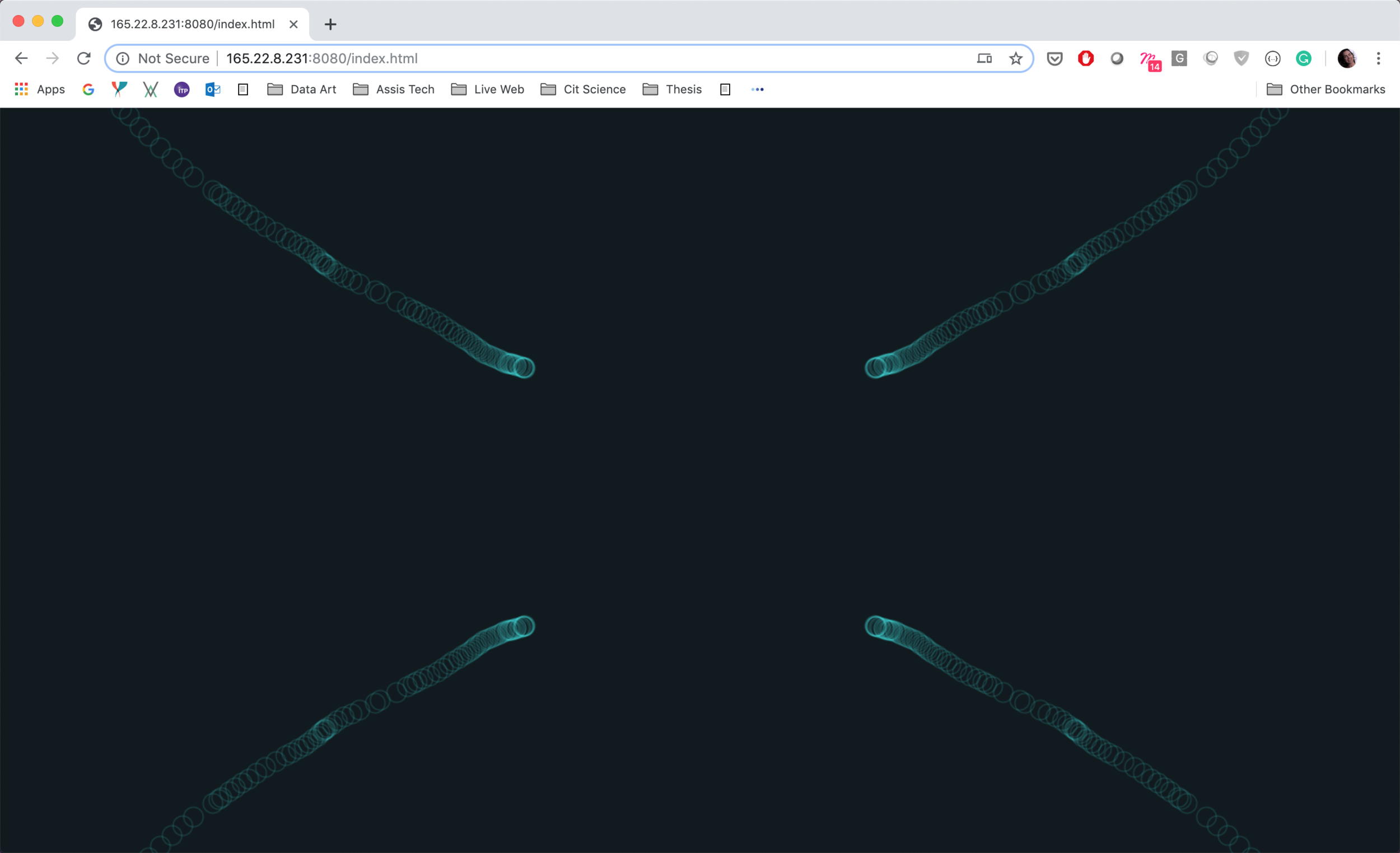
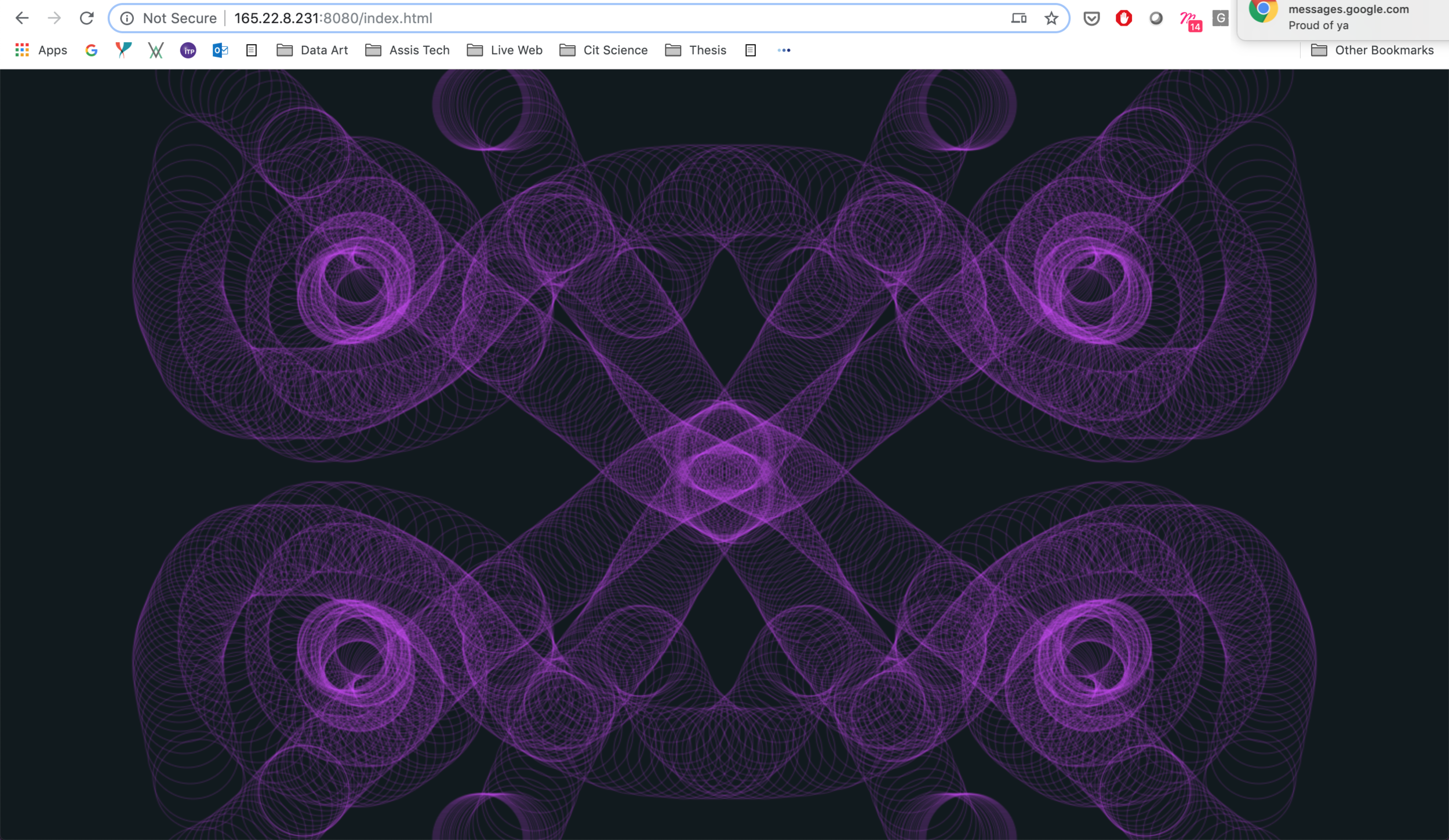
Mirrored quadrants
Code for Quadrants
The last part of the process was to test the creation of different visually interesting patterns with different users and how the collaboration will encourage users to generate their own drawings together.