Breathe with me is a project developed to be placed in the Multi Sensory room, located in the NYU Dentistry Oral Health Center for People with Disabilities. The goal of this project is to propose a new artifact that can be placed in the room. The group has decided to focus on the tactile sense as a priority because there is a lack of those applications in the room and therefore we would like to propose a design that will provide a calming and relaxing experience by using the tactile sense and maybe the visual and sound senses as a secondary output.
Project Definition
Primary Population For Whom the Device is Being Developed: Adult patients of the NYU Oral Health Center for People with Disabilities who might have the following:
Secondary Population: Caregivers of the patients of the dentist’s office, staff of the office
Purpose of the Device: Calming tactile interface for patients who are waiting for their oral procedures and their caregivers. This device will be portable so it can be used inside the multisensory room and also it will be possible to use in the waiting area as a way of inviting both patients and caregivers to use the multi-sensory room. The device is designed to be placed in the lap of the user so it will be accessible to everyone including people in wheelchairs.
Research
Evidence-based stress management techniques include progressive muscle relaxation, autogenic training, relaxation response, biofeedback, guided imagery, diaphragmatic breathing, transcendental meditation, cognitive behavioral therapy, mindfulness-based stress reduction, and emotional freedom technique.
Varvogli, L. & Darviri, C. (2011). Stress Management Techniques: evidence-based procedures that reduce stress and promote health. Health Science Journal, 5(2): 74-89.
“One hundred undergraduates were randomly assigned to one of five treatment groups: (1) progressive muscle relaxation (PMR); (2) distraction imagery; (3) focused imagery; (4) listening to music; (5) sitting quietly (control). Distraction imagery and listening to music were the only techniques found to reduce anxiety to a greater extent than simply sitting quietly.”
Avants, S.K., Margolin, A., & Salovey, P. (1990). Stress Management Techniques: Anxiety Reduction, Appeal, and Individual Differences. Imagination, Cognition and Personality, 10(1): 3-23. https://doi.org/10.2190/WDH5-GEV3-YT3C-95NY
“The most common strategies used by dentists in this study were: permitting the child to exercise some form of control over terminating the treatment, if they were experiencing difficulties; furnishing waiting areas with play materials; and using a Tell-Show-Do approach to the provision of dental care. Members of the Australian Society of Dentistry for Children differed from general dentists by more frequently teaching anxious children a technique of relaxation and also by more frequently using a mouth prop or rubber dam during the delivery of care.”
“There is evidence that focusing attention on specific alternative visual or auditory stimuli in the dental clinic might be beneficial for patients with mild to moderate dental anxiety… Both visual and auditory distraction is now available through the use of goggles capable of showing 2D and 3D vision accompanied by surround sound… More research is required to explore whether the effectiveness of this type of distraction is perhaps dependent on patient‐related factors, such as personality attributes related to desire for predictability or control. There is evidence, however, that audiovisual distraction might be beneficial for children who are anxious or uncooperative in the clinic.”
Wright, F.A., McMurray N.E., & Giebartowski, J. (1991). Strategies used by dentists in Victoria, Australia, to manage children with anxiety or behavior problems. Asdc Journal of Dentistry for Children, 58(3):223-228.
“Distraction techniques have been found to reduce dental anxiety. Such techniques may include playing video games, watching videotapes, or listening to music.”
Biggs, Q.M., Kelly, K.S., & Toney, J.D. (2003). The Effects of Deep Diaphragmatic Breathing and Focused Attention on Dental Anxiety in a Private Practice Setting. The Journal of Dental Hygiene, 77(2), 105-113.
“(Anxiety relief) can be achieved by both deep breathing and muscle relaxation. Once a person is physically relaxed, it is impossible to be psychologically upset at the same time.”
Appukuttan, D. (2016). Strategies to manage patients with dental anxiety and dental phobia: literature review. Clinical, Cosmetic and Investigational Dentistry, 35. doi: 10.2147/ccide.s63626
“One exercise which is believed to be of benefit to almost every fearful patient is relaxation through paced breathing. The physiologic changes accompanying relaxation breathing, or diaphragmatic breathing, effectively form a counterpart to, and are therefore incompatible with, the emergency ‘fight or flight’ reaction characterizing anxious individuals… There are several variations on relaxation breathing. For example, Milgrom et al. describe a procedure whereby patients are taught to take slow, deep breaths, holding each breath for approximately 5 seconds, before slowly exhaling. Slow, steady breathing for 2–4 minutes is regarded as effective in reducing a patient’s heart rate and making anxious patients noticeably more comfortable.”
Armfield, J.A., & Heaton, L.J. (2013). Management of fear and anxiety in the dental clinic: a review. (2013). Australian Dental Journal, 58(4), 531–531. doi: 10.1111/adj.12125
“In addition to a number of pharmacological and cognitive behavioral techniques, techniques that modify breathing also have been found to reduce dental anxiety. Breathing techniques are associated with reducing overall arousal, increasing a sense of well-being, and improving the body’s ability to cope with anxiety.”
Biggs, Q.M., Kelly, K.S., & Toney, J.D. (2003). The Effects of Deep Diaphragmatic Breathing and Focused Attention on Dental Anxiety in a Private Practice Setting. The Journal of Dental Hygiene, 77(2), 105-113.
“When you’re stressed, your body tightens up – so a physical release helps to let go of some of that energy… The benefit of squeezing is that it releases some kind of energy – it also induces you to relax.”
Do stress balls really work? (2017, June 15). Retrieved from https://www.brownmed.com/uncategorized/do-stress-balls-really-work/.
“Strategies to improve dental visits for people with ASD include modifying the environment and sensory intervention strategies. One example of sensory intervention strategies is using heavy work… Heavy work includes any activity that provides resistance to the muscles and joints of the body. Activities such as pushing or pulling something heavy, jumping, lifting or carrying heavy items, or squeezing something against resistance can all be considered heavy work.”
Kuhaneck, H. M. and Chisholm, E. C. (2012). Improving dental visits for individuals with autism spectrum disorders through an understanding of sensory processing. Special Care in Dentistry, 32: 229-233. doi:10.1111/j.1754-4505.2012.00283.x
“Preliminary findings from a study of children with attention deficit hyperactivity disorder (ADHD) show that sensory intervention — for example, deep pressure…– can significantly improve problem behaviors such as restlessness, impulsivity and hyperactivity.”
Temple University Health Sciences Center. (2005, May 13). Study Finds ADHD Improves With Sensory Intervention. ScienceDaily. Retrieved December 10, 2019 from www.sciencedaily.com/releases/2005/05/050513103548.htm
“In a study comparing relaxation techniques to reduce anxiety in a patient with mild mental retardation, it was found that the use of a gel-filled squeeze ball was effective in reducing anxiety. This was demonstrated by a decrease in heart rate from baseline. This conclusion is similar to the other studies. ”
Kenner, C. C. (2009). Comparison of Two Relaxation Techniques to Reduce Physiological Indices of Anxiety in a Person with Mild Mental Retardation. Thesis. https://pdfs.semanticscholar.org/5392/c0c59fd4c5ecbab5bdcdb031b9fd466cf660.pdf
Snoezelen SDE consisting of a partially dimmed room with lighting effects, vibroacoustic stimuli, and deep pressure demonstrated an important potential effect on the relaxation of children during dental hygiene care
Shapiro, M., Melmed, R. N., Sgan‐Cohen, H. D., Eli, I., & Parush, S. (2007, November 19). Behavioural and physiological effect of dental environment sensory adaptation on children’s dental anxiety. Retrieved from http://onlinelibrary.wiley.com/doi/10.1111/j.1600-0722.2007.00490.x/abstract.
The most relaxing song in the world: “‘Weightless’ by Marconi was able to induce greater relaxation levels in participants than a
massage (increase of 6%). ‘Weightless’ also induced an 11% increase in relaxation over all other relaxing music tracks.”
A Study Investigating the Relaxation Effects of the Music Track Weightless by Marconi Union in consultation with Lyz Cooper. PDF. (n.d.). Brighton.
Passman, J. (2017, February 8). The World’s Most Relaxing Song. Retrieved from https://www.forbes.com/sites/jordanpassman/2016/11/23/the-worlds-most-relaxing-song/#6f46dccf2053.
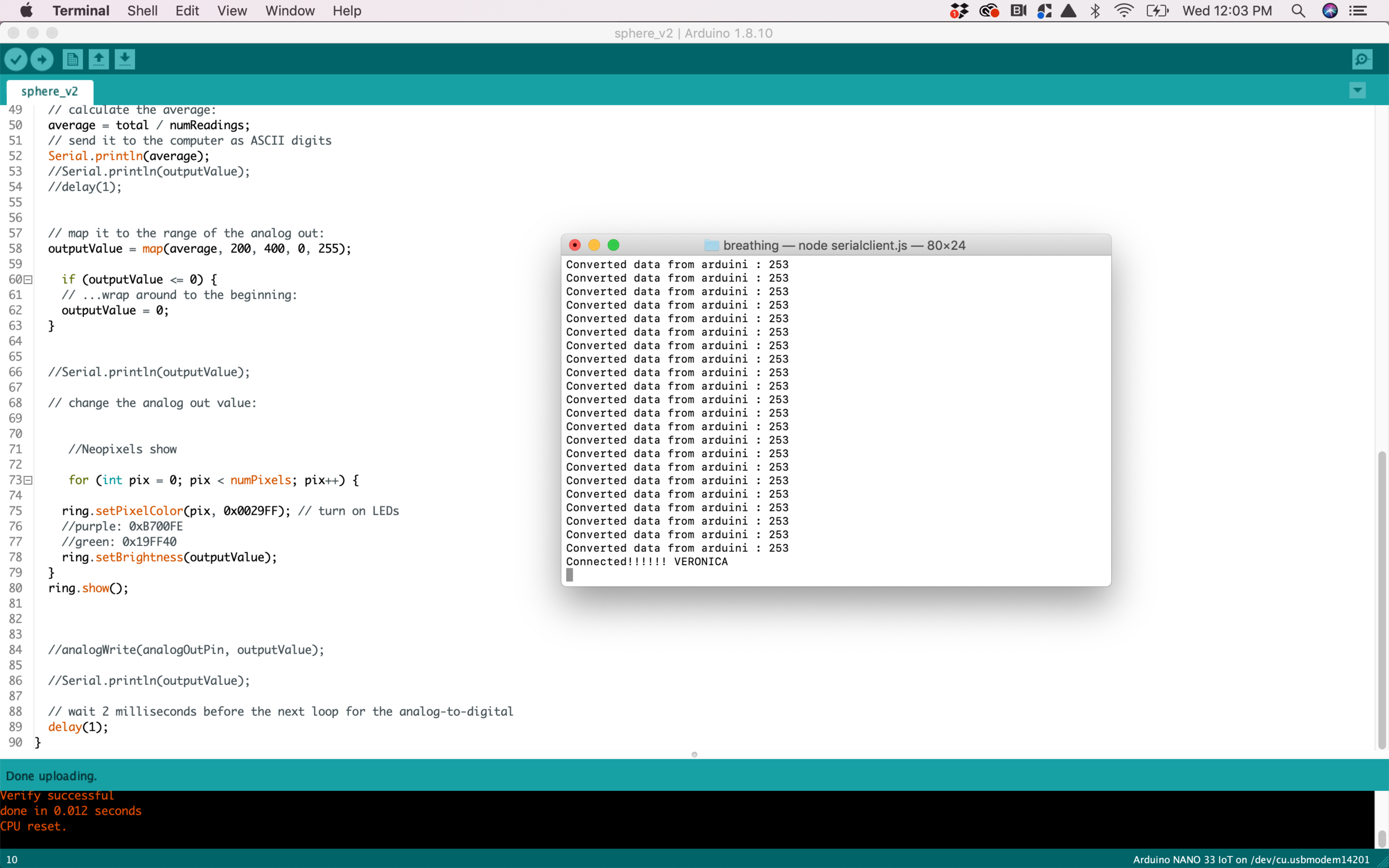
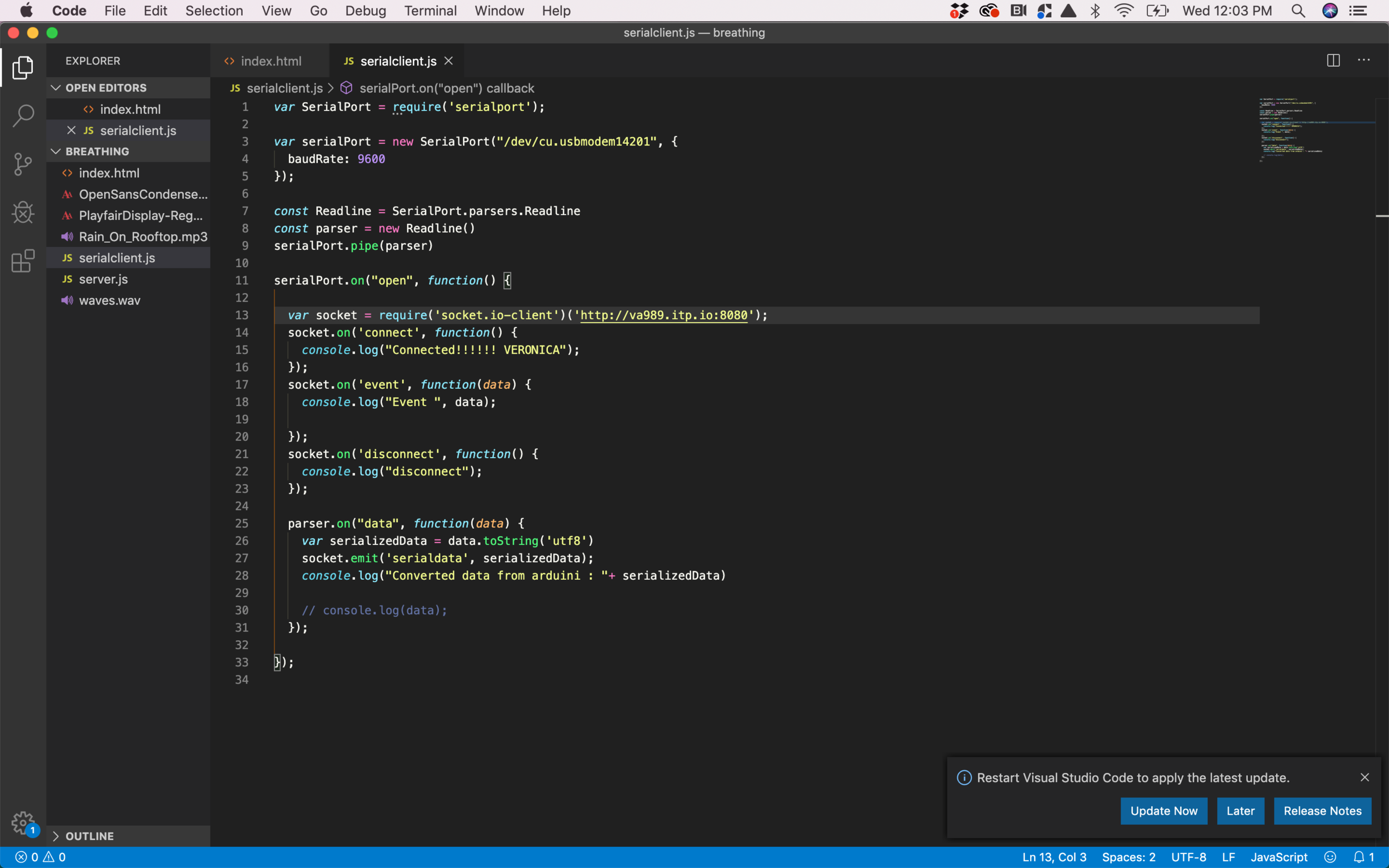
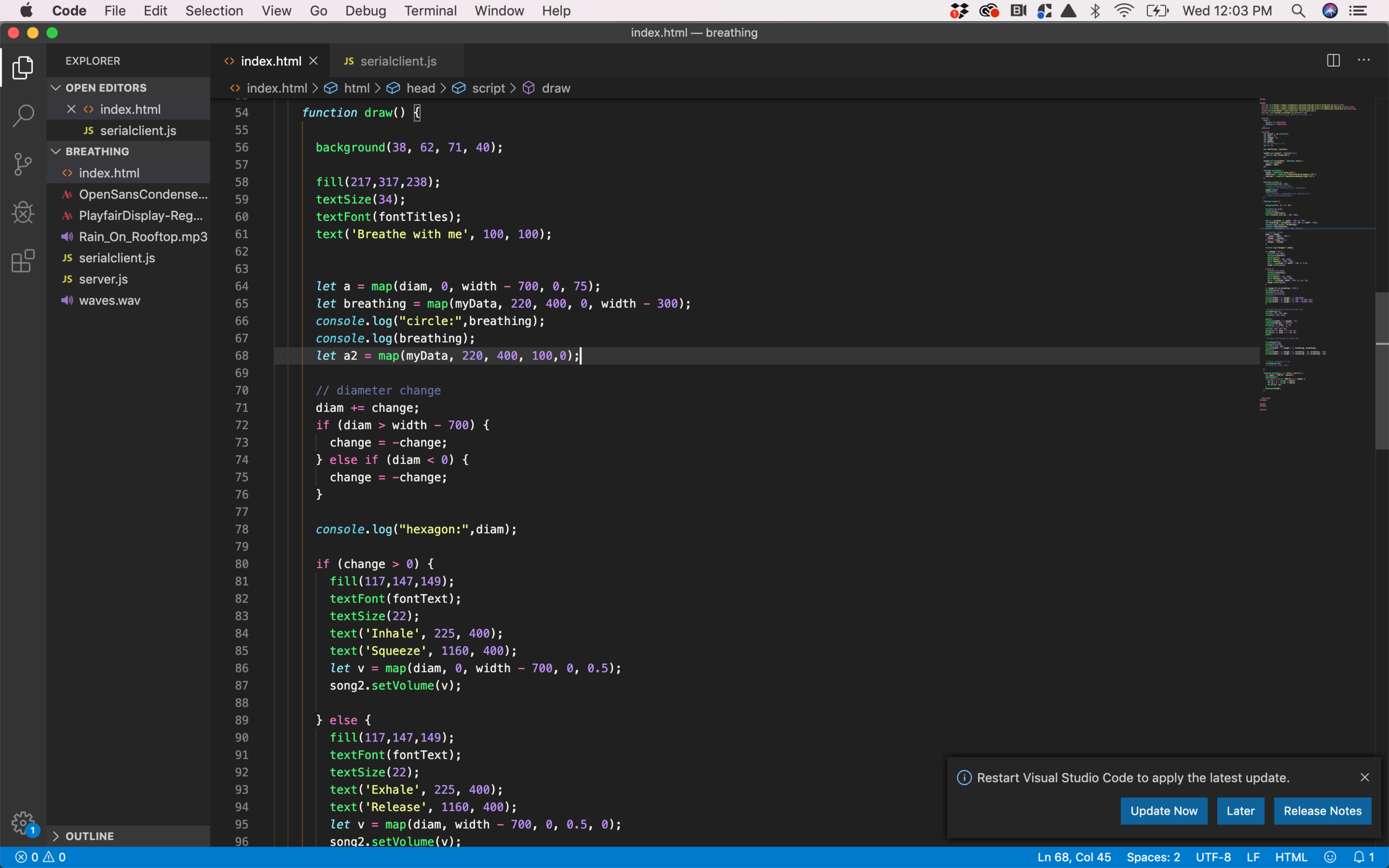
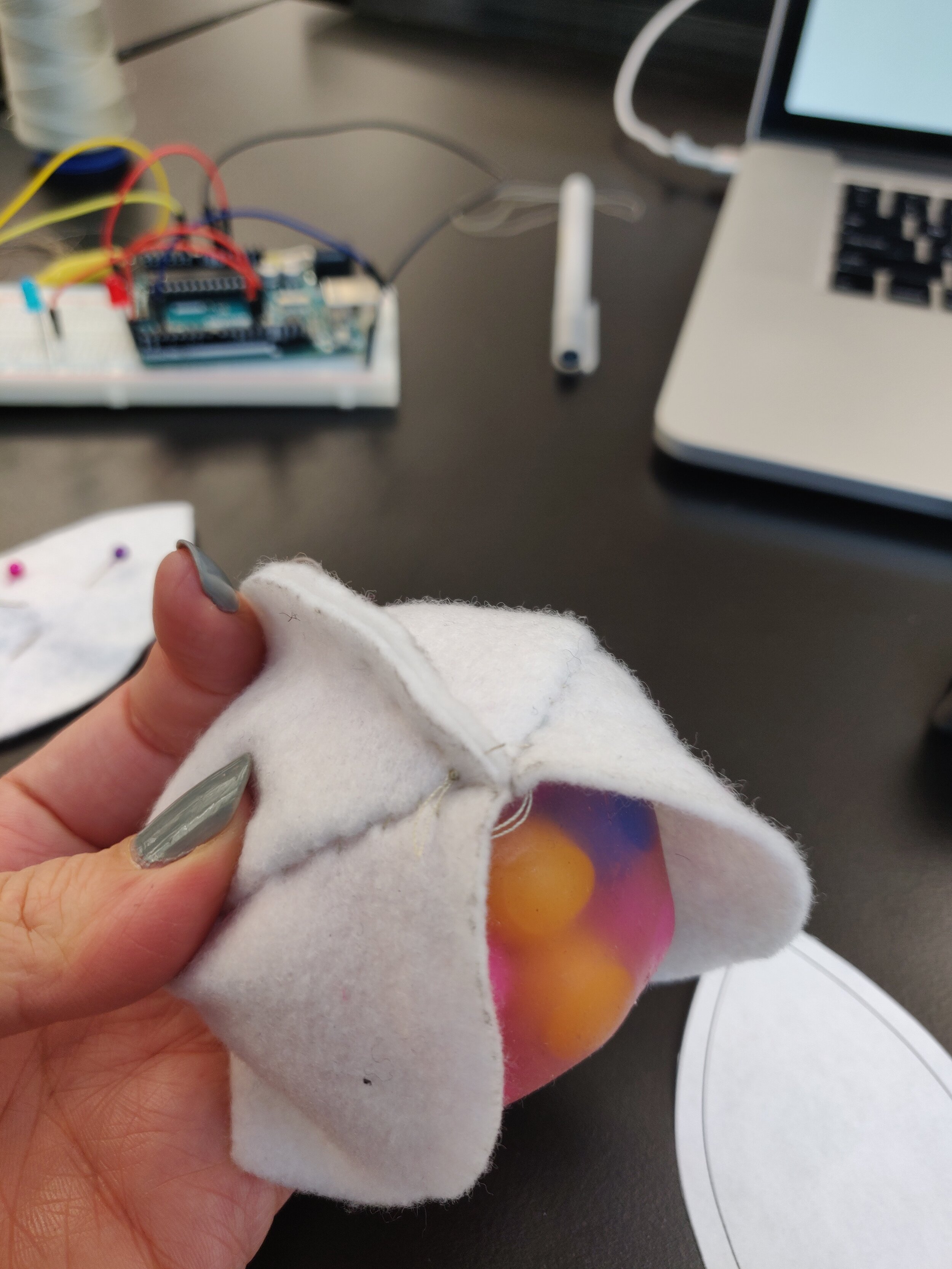
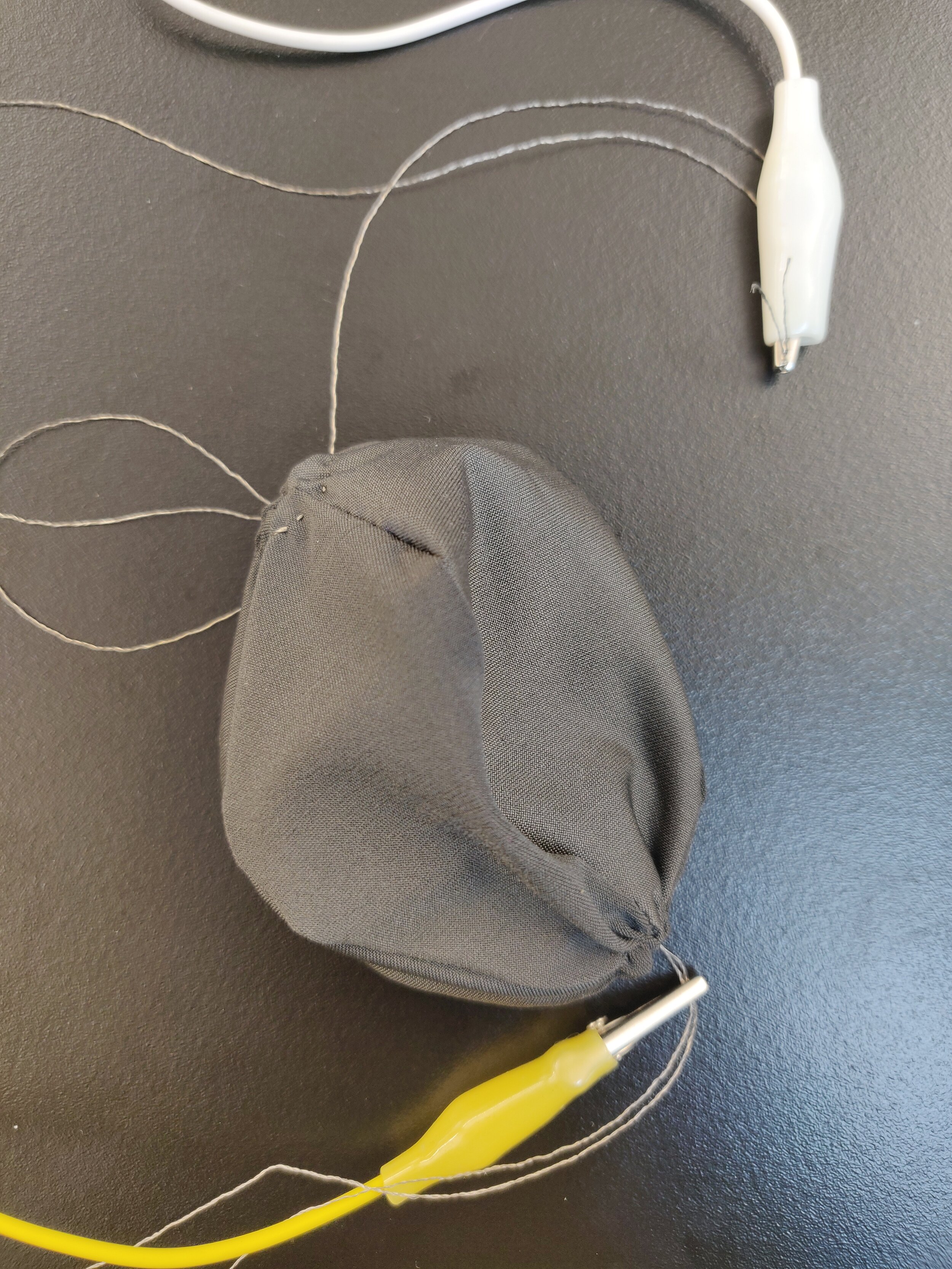
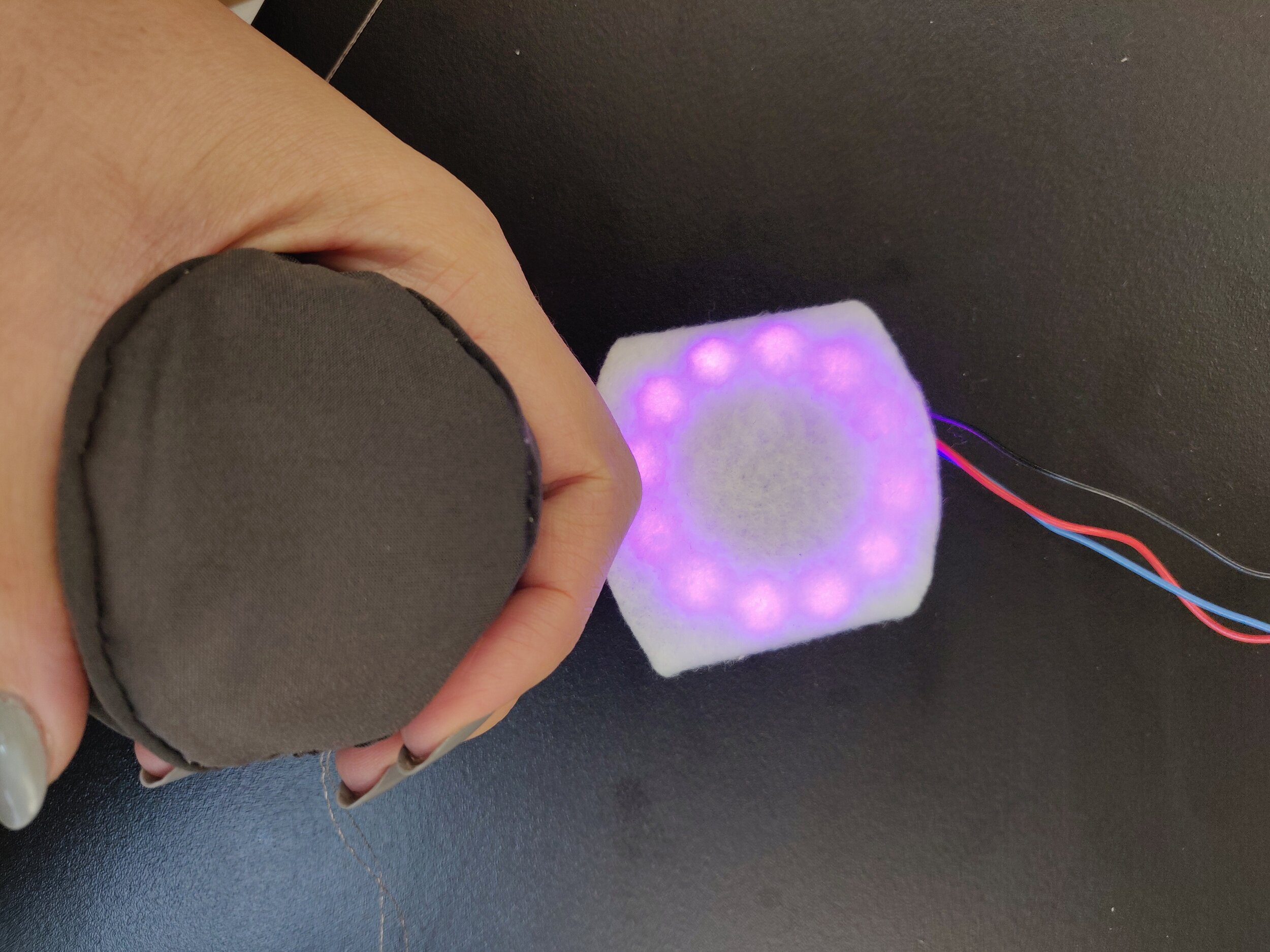
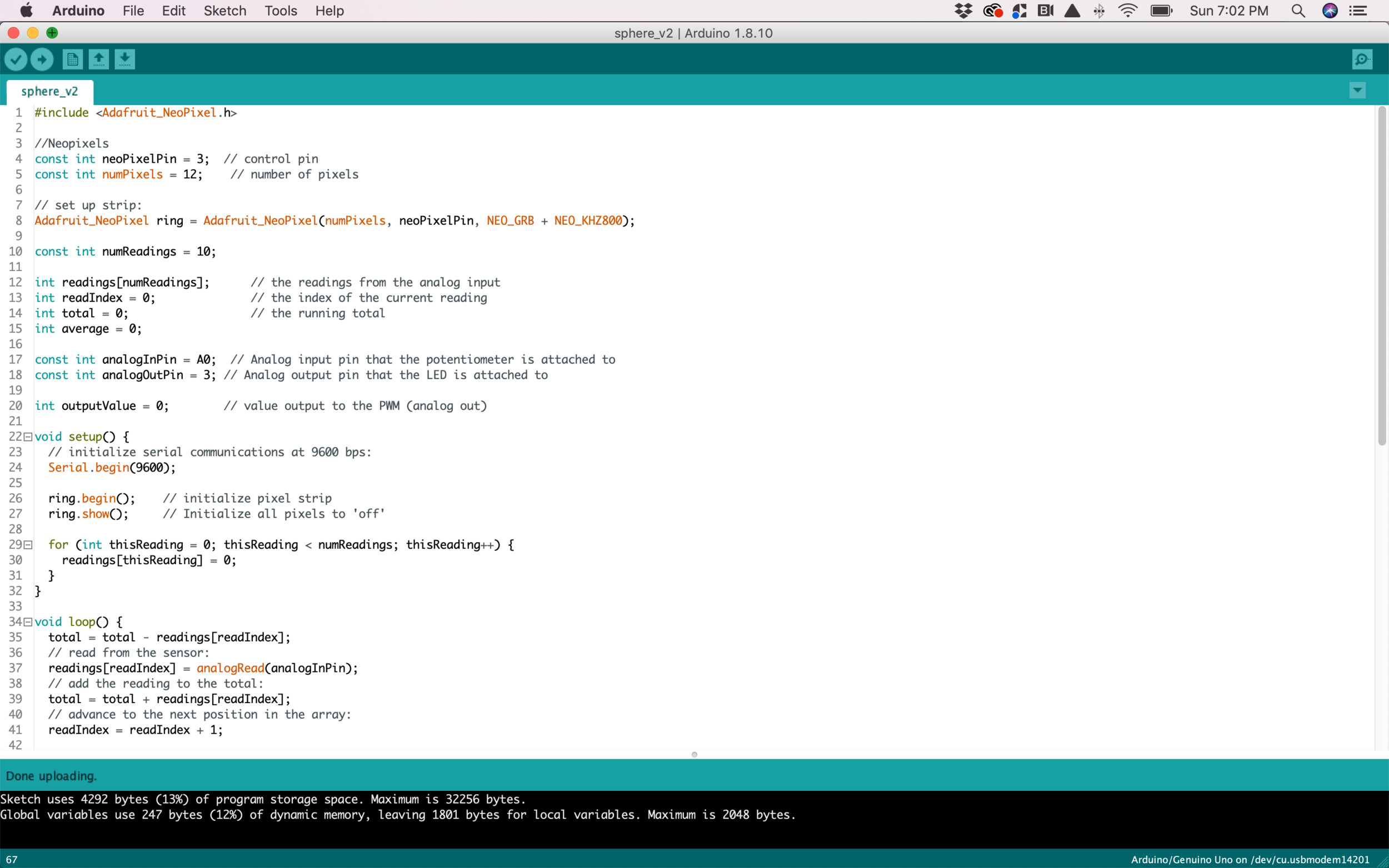
Process
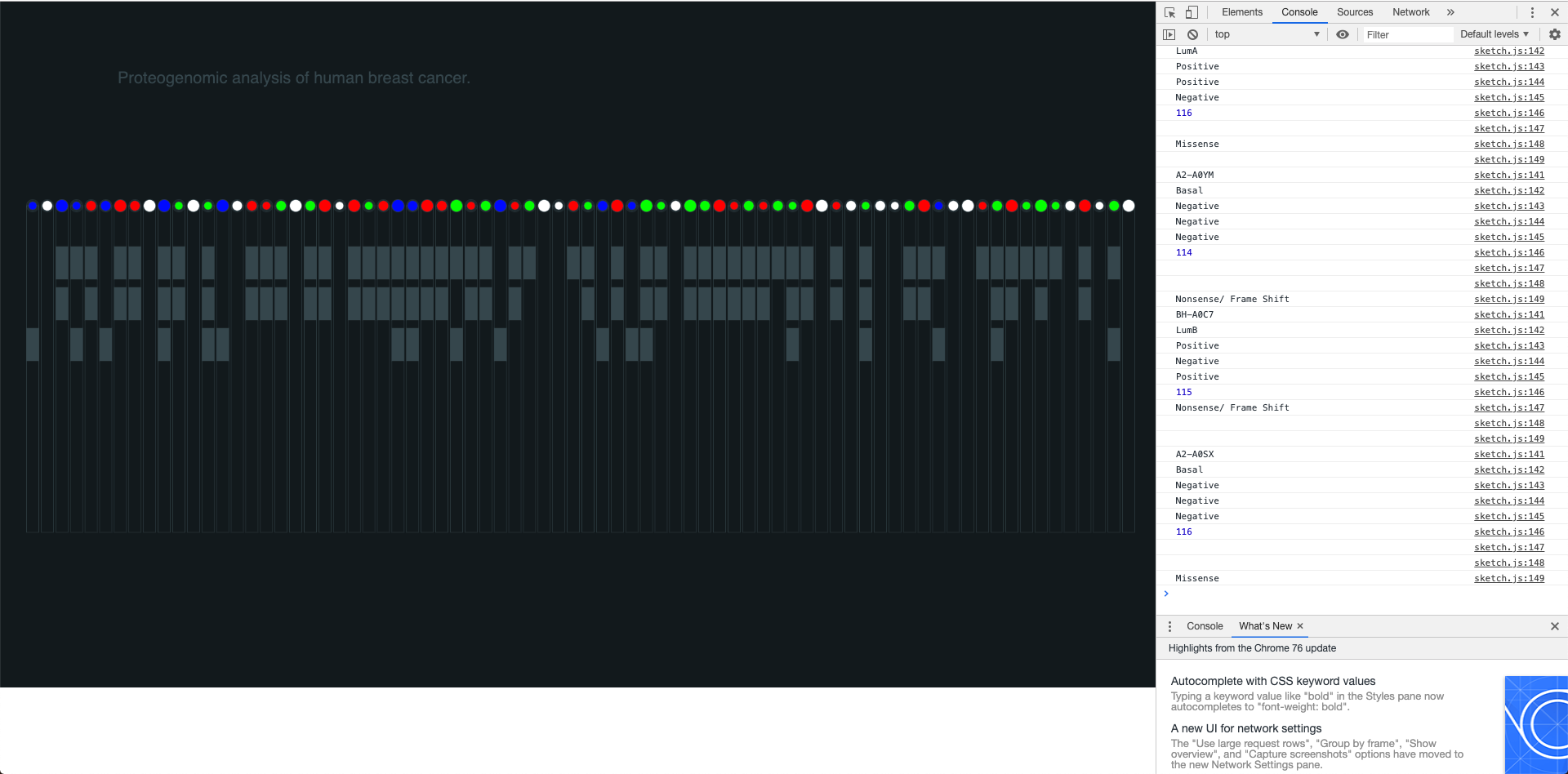
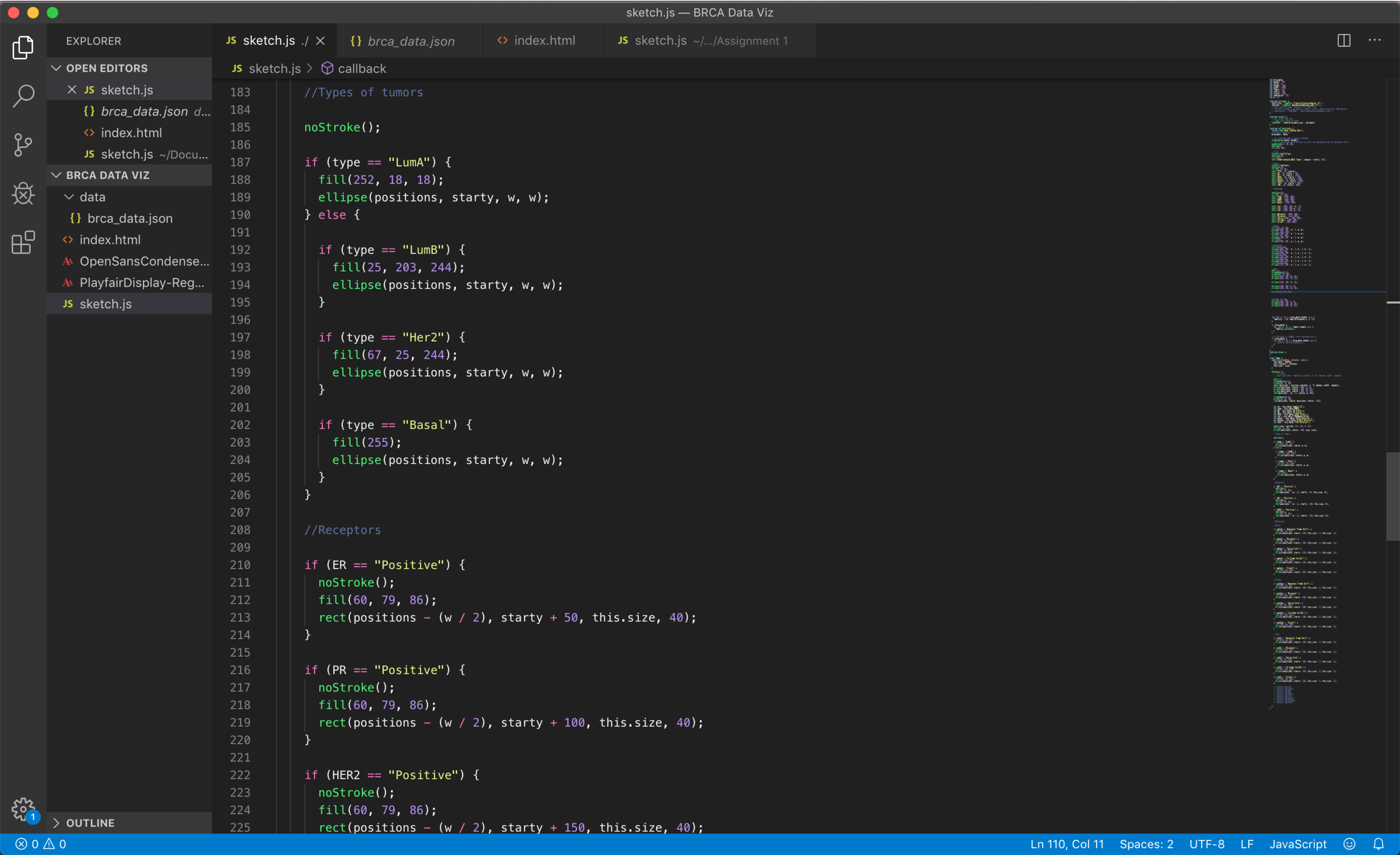
The project started with the connection between the physical computing and the visual and auditory output.