For this week’s assignment I decided to focus on understanding the code provided in class and to make simple changes in order to generate a concept around the functionalities that were already working in the example. I have found difficulties to both practice and understand the code and come up with a creative concept at the same time in a one week period of time.
I started by deciding to sketch some ideas out and then try to define the steps in the code that I needed in order to achieve that basic functionality. Defining my intentionality in design before I started to code was of huge help to prioritize in order to be able to finalize the project.
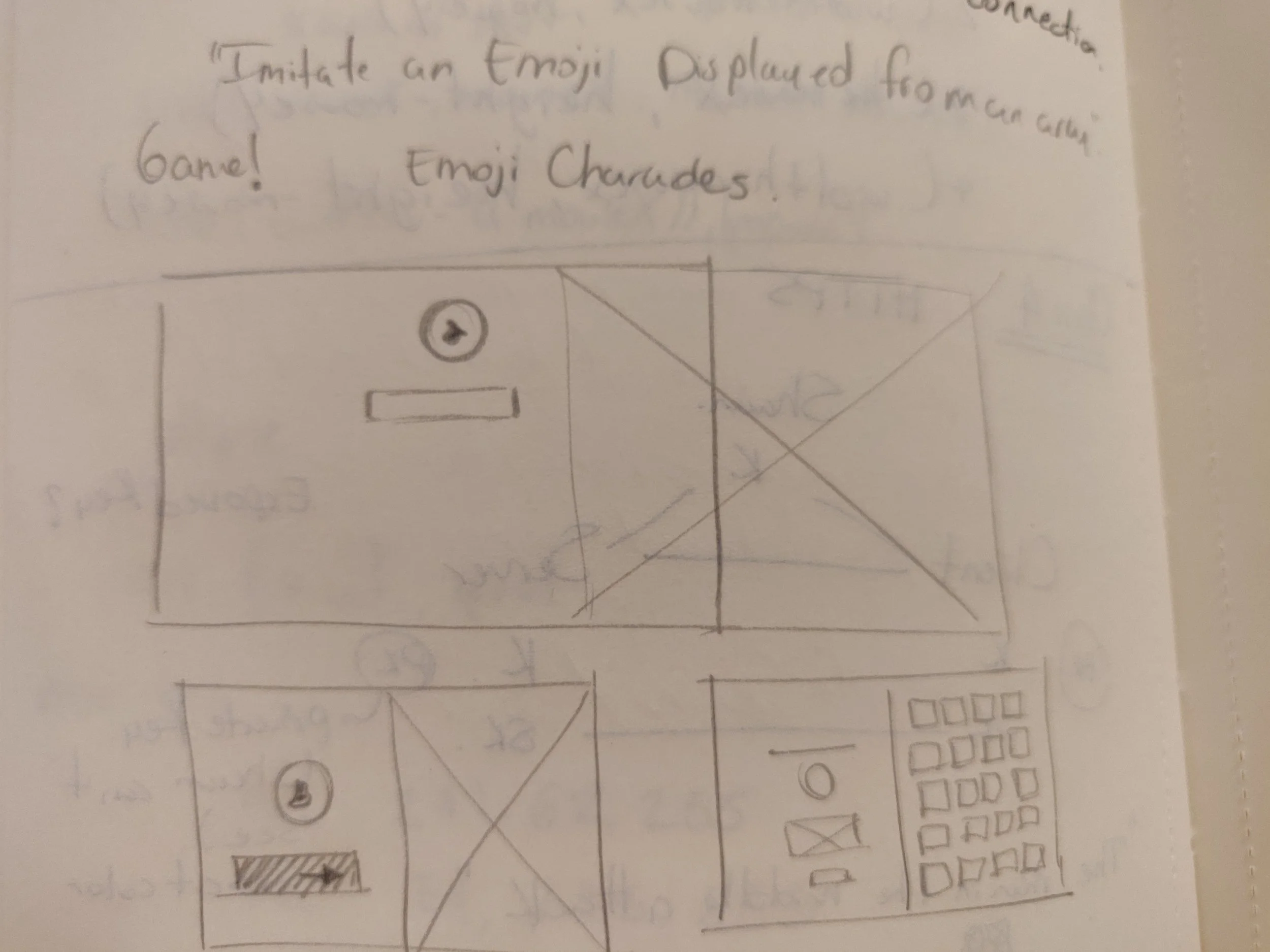
Wireframing and ideation process
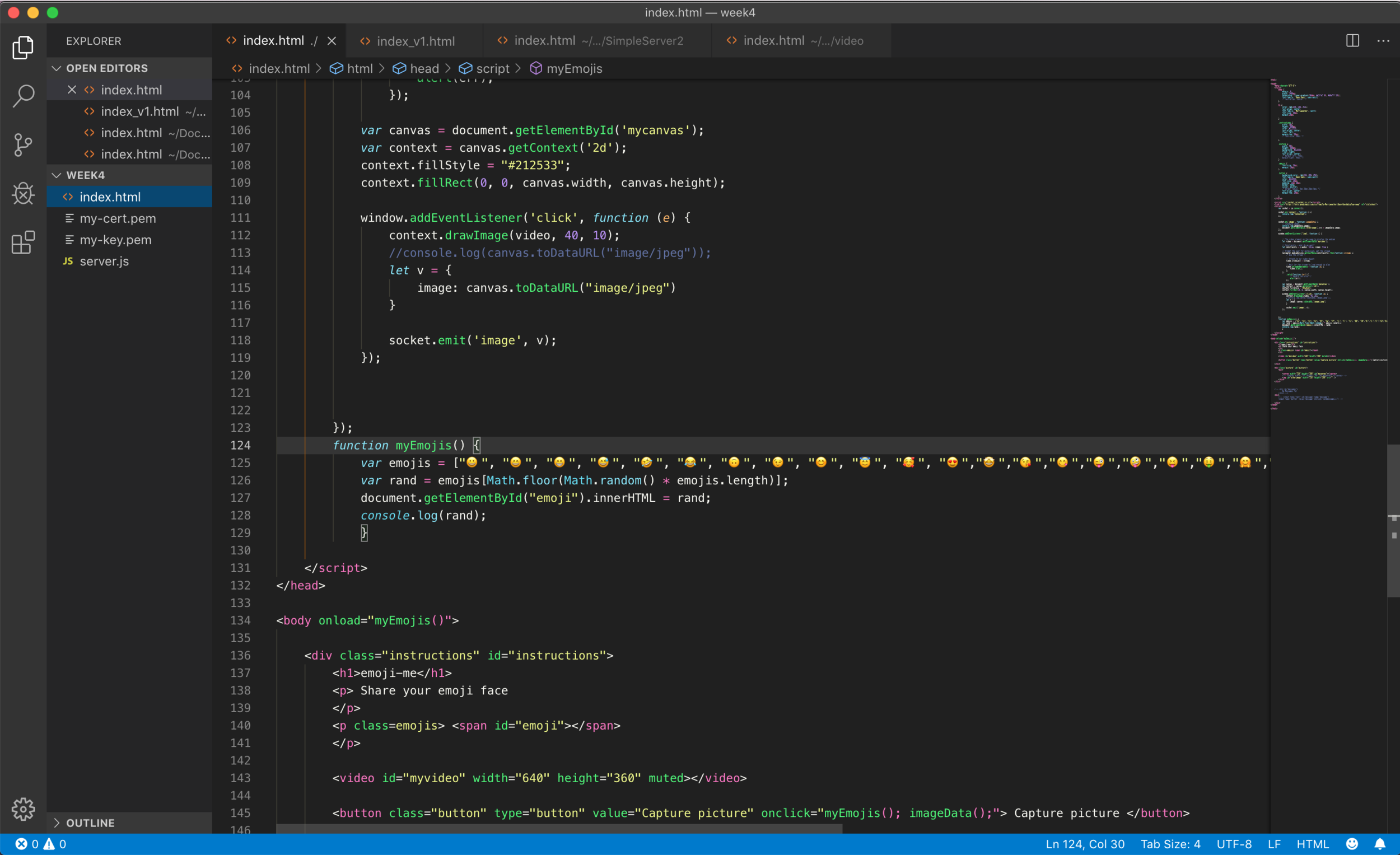
I decided to build a game-like platform for users to imitate the emoji faces that were being prompted to them and meanwhile the other users will also imitate the emoji faces and they would eventually be displayed in everyone’s screen. I started by creating the emoji function, every time that the user opens the page they would be prompted with a new emoji to try, however I was facing the problem that I wanted this interaction to happen multiple times, when the user take one picture then the system would display the next emoji and so on.
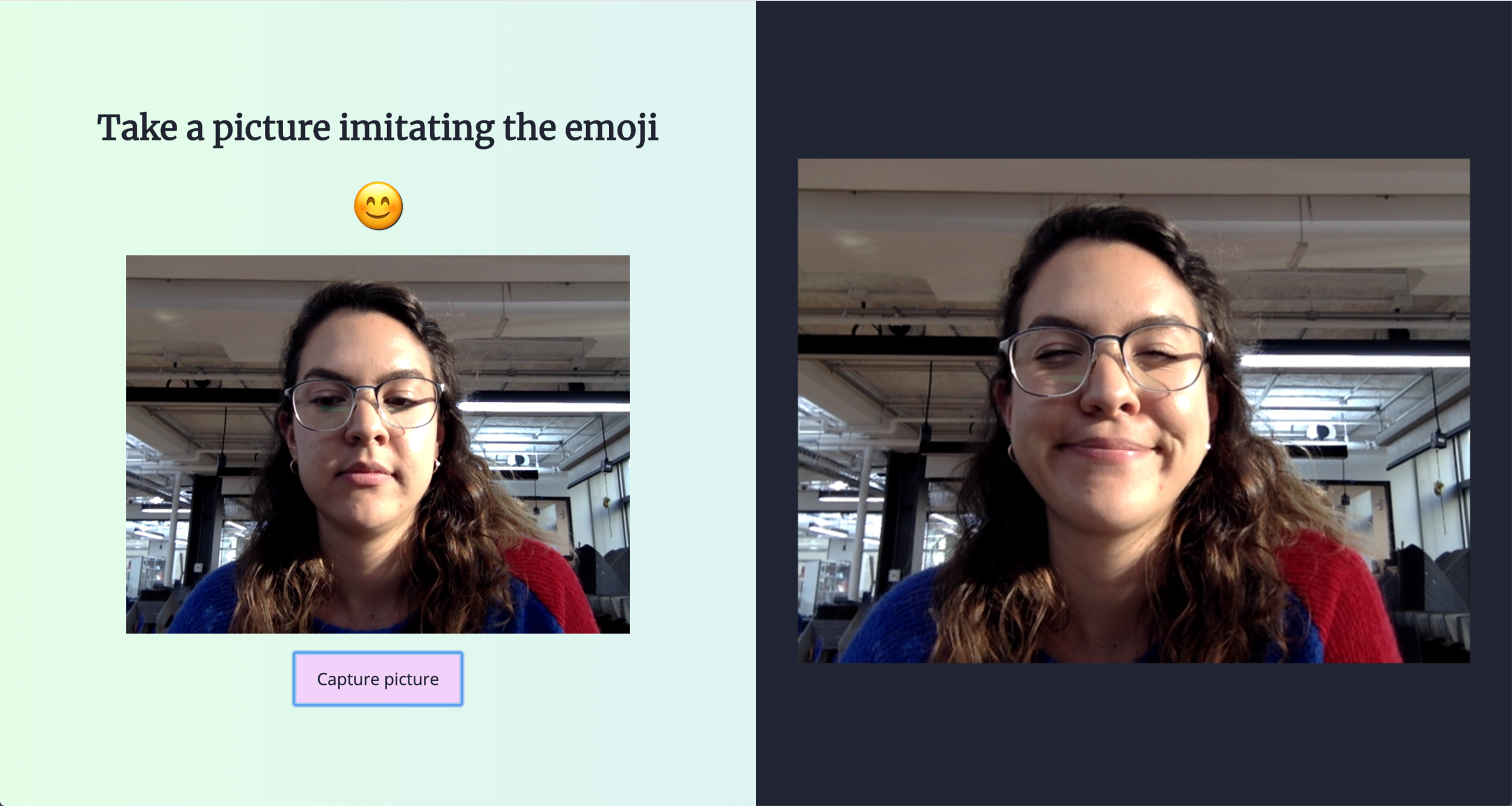
Testing some emoji faces
The emoji function
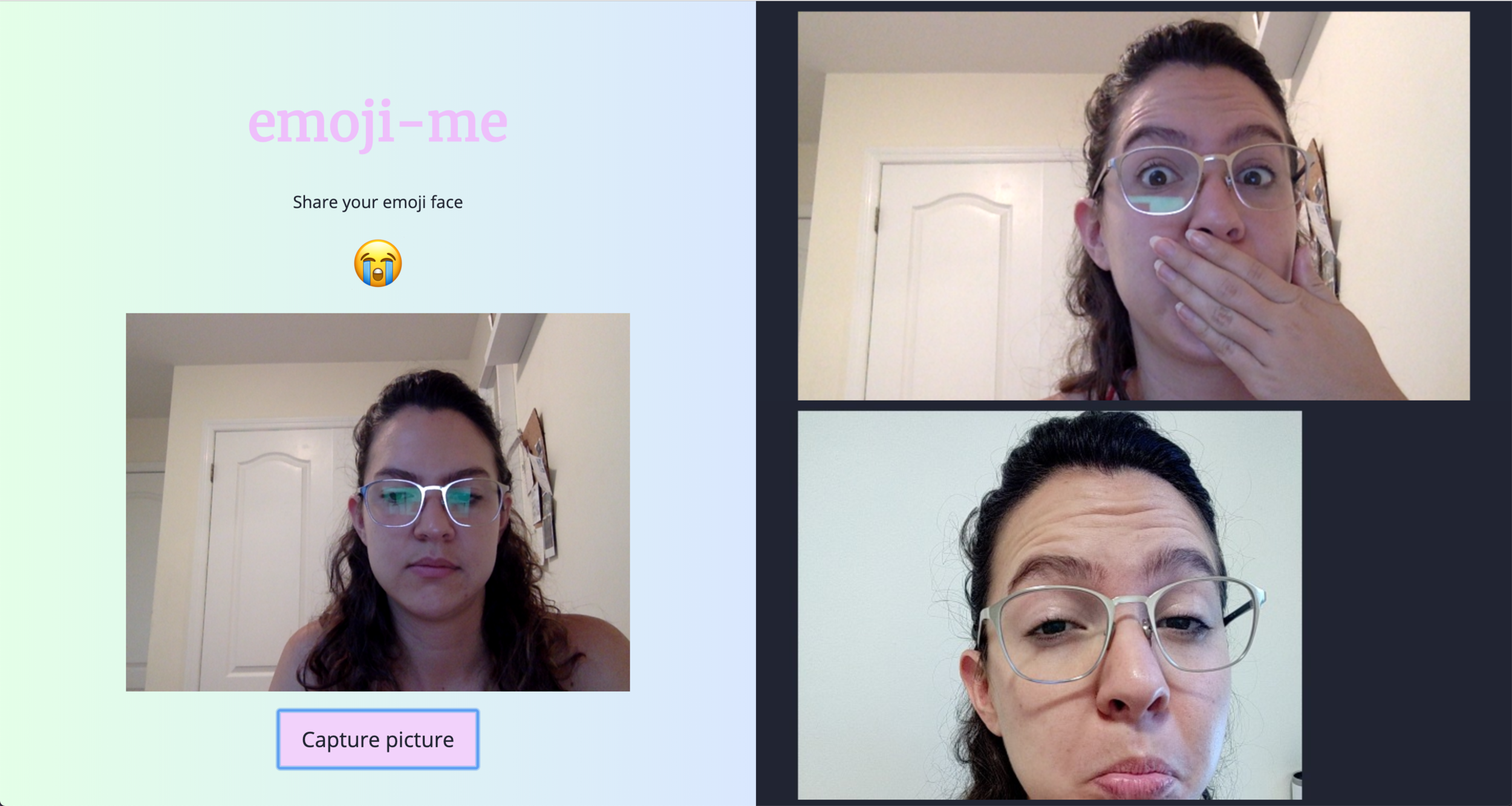
After I was able to implement the emoji functionality every time after the picture was captured, I divided the right side of the screen vertically with two pictures, the one on top will be the picture that each user is taking (socket.emit) and the picture in the button will be rotating with all the pictures received from different users that are connected to the server at the same time.
Final implementation