For this week’s assignment I decided to focus on understanding how to implement arrays by incorporating them into last’s week project. I decided to work with ellipses instead of lines and create a tool that enabled users to draw by creating points in the screen.
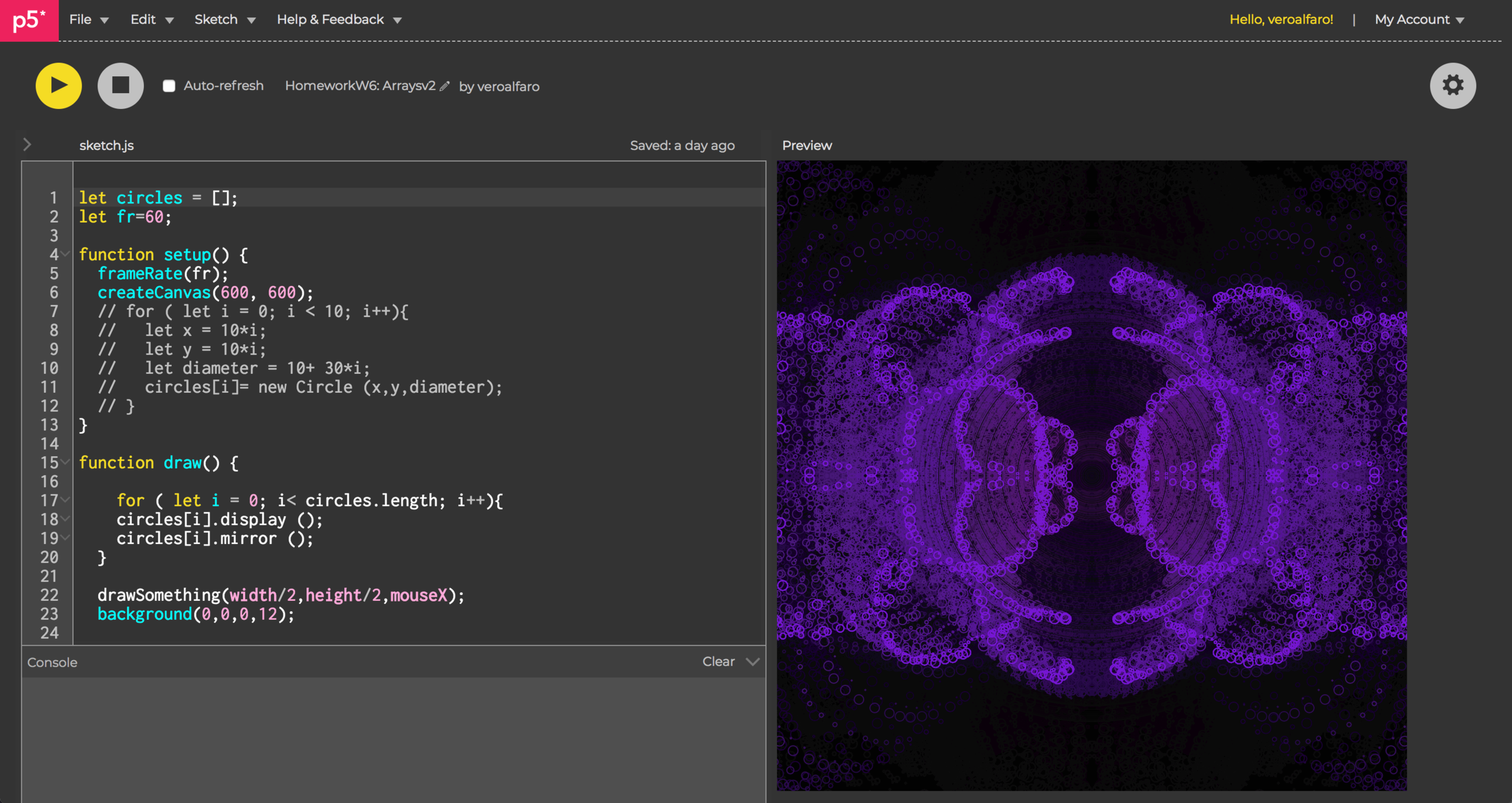
Test 1: transforming last's weeks assignment into an array
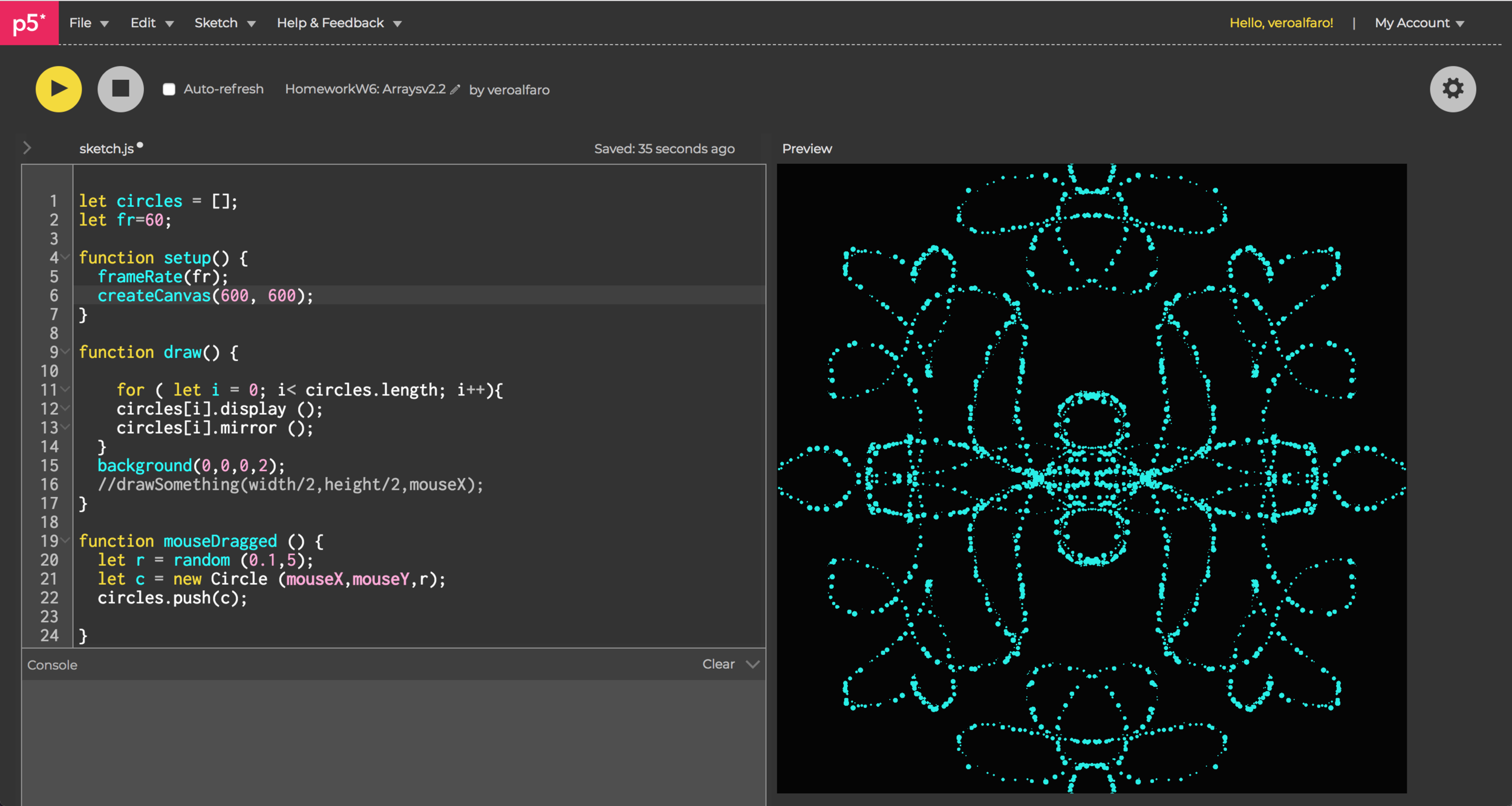
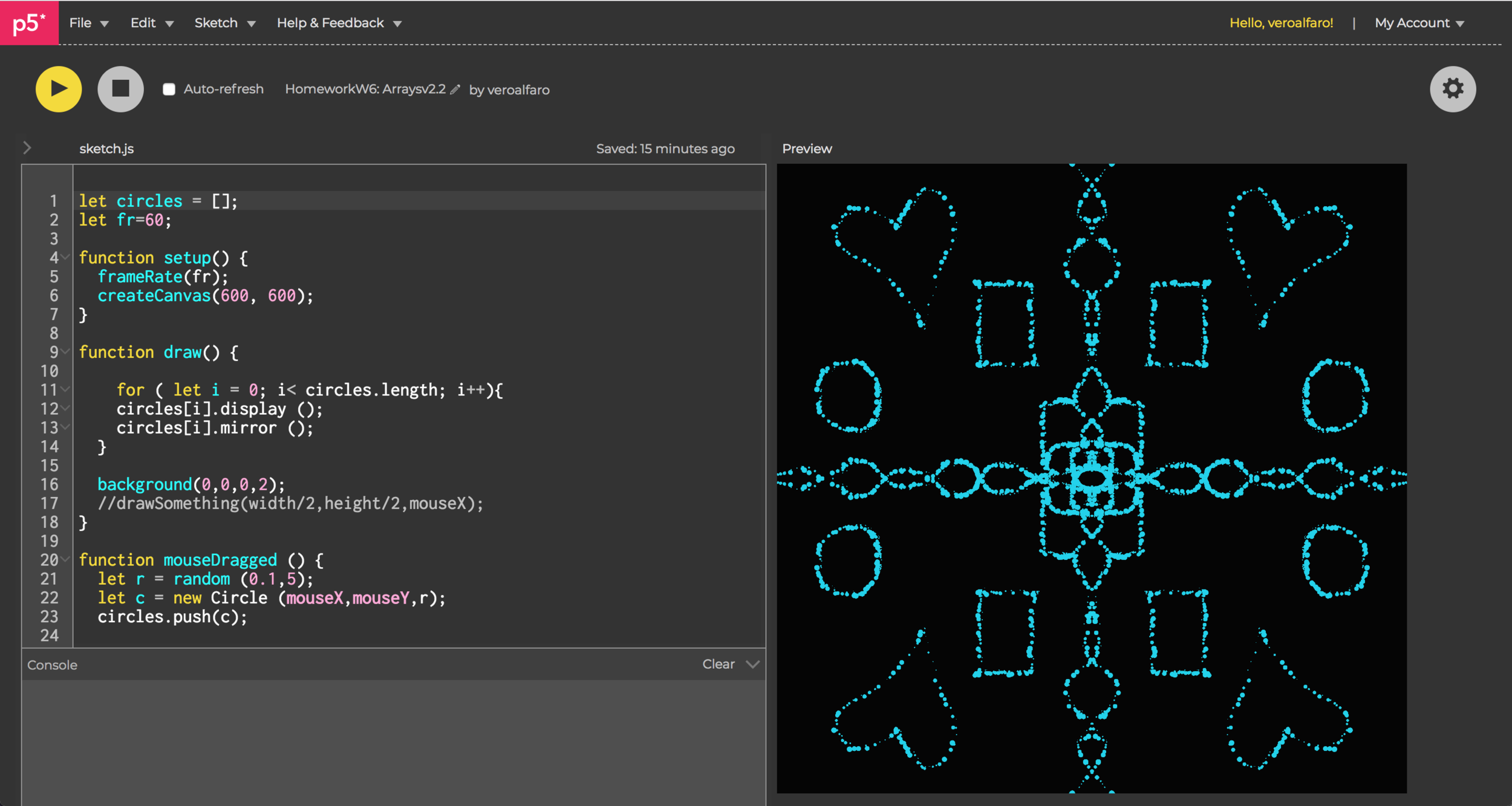
I used the function “mouseDragged” in order to “add” circles to the array when the mouse is pressed and I continued using the mirror effect that I developed for last class.
Circle Array
I mapped the position of the mouse in X in order to “paint” the circles with colors between 190 and 125 of HUE value, and use the position in Y to map the brightness value (the higher the brighter).
Drawing with mirrors and arrays
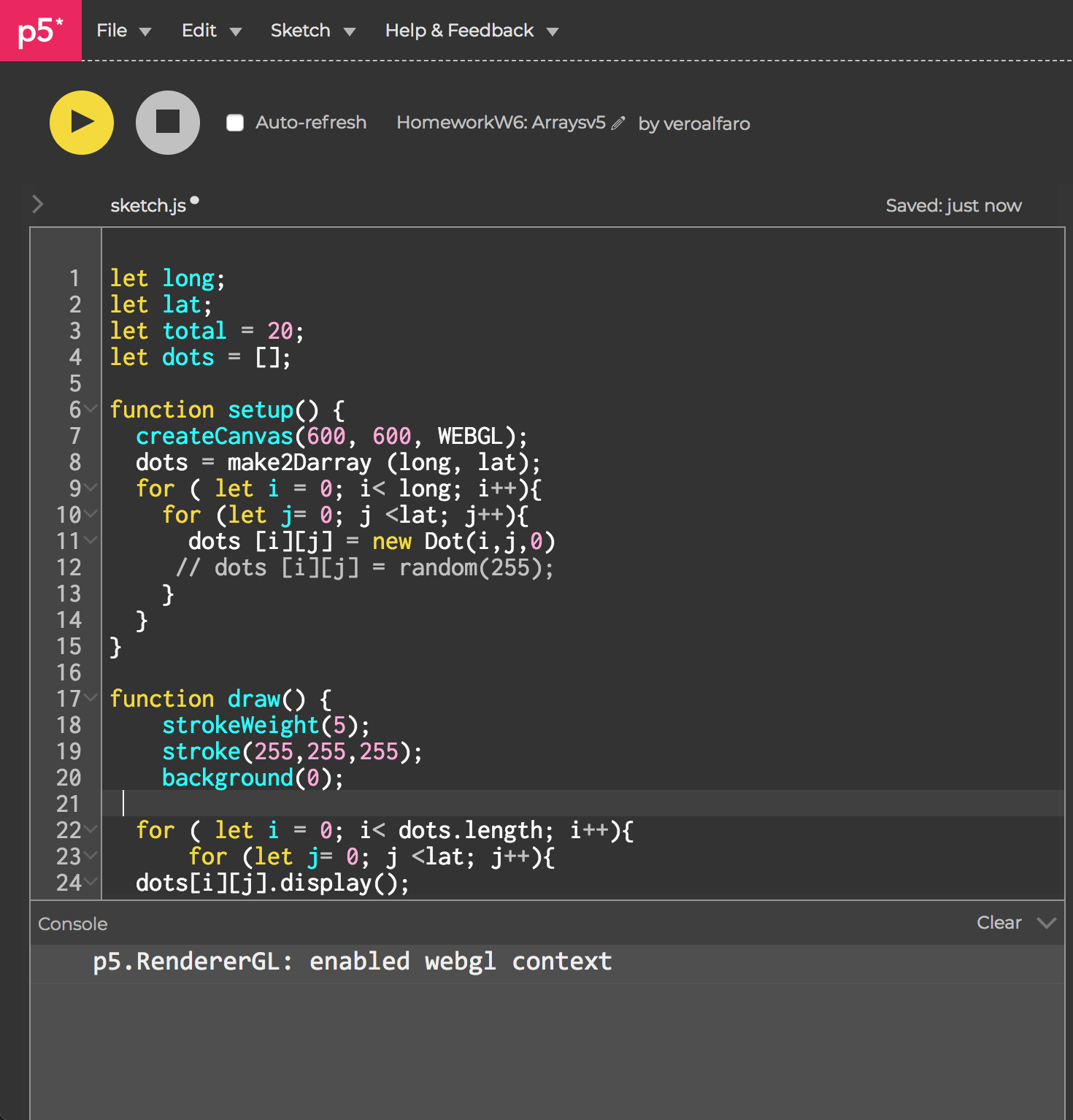
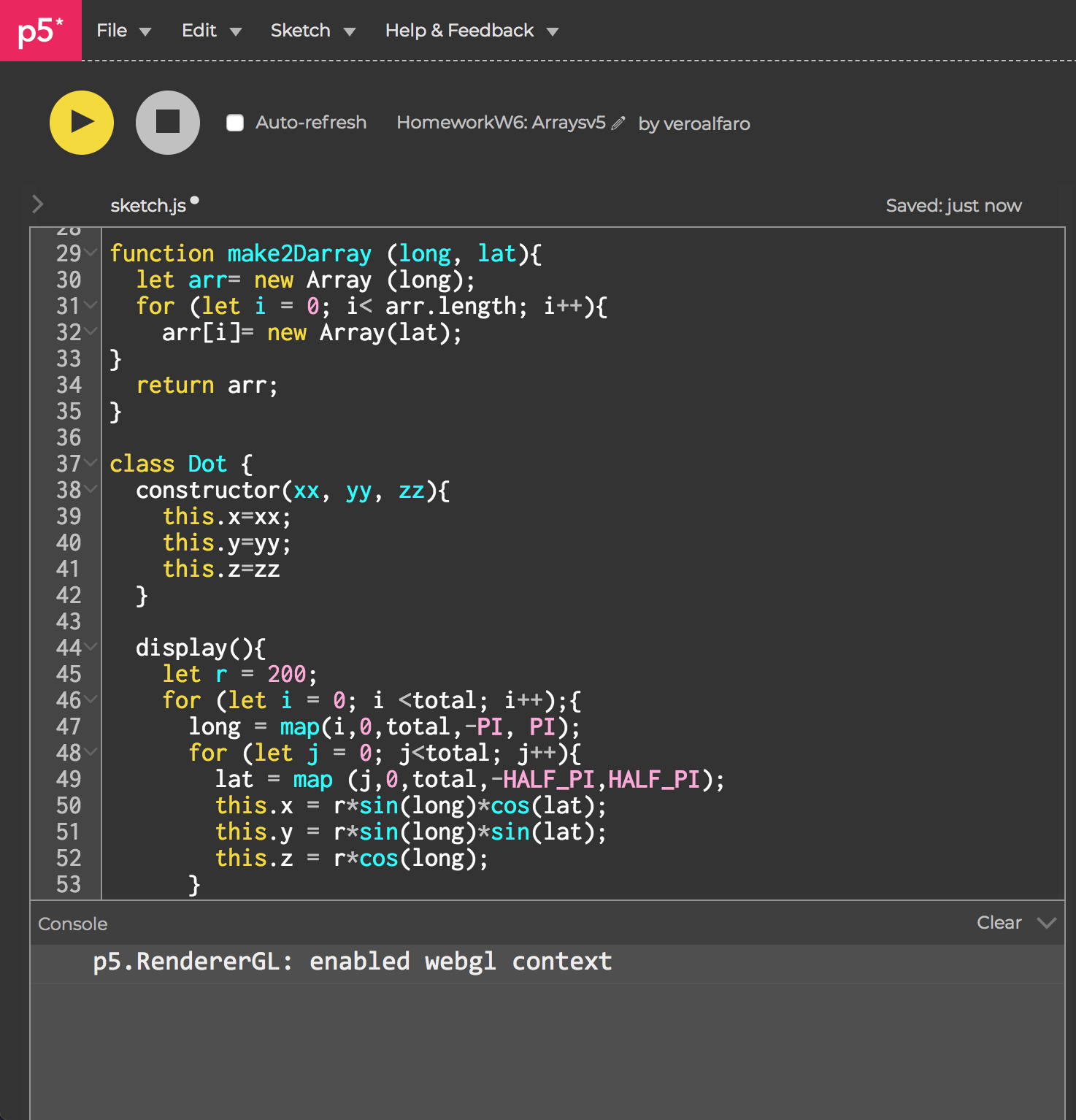
As part of this week’s exploration I also intended to generate a sphere by creating a 2D array in P5.js, however it was not possible to finish the sketch due to some gaps in my knowledge at this moment. I intend to continue working on it as we continue learning more material in class.
2d Array first attempt
2d Array first attempt