For this week’s assignments I decided to focus on the serial communication between Arduino and p5.js. I decided to implement a flex sensor that would receive the values depending on the bend angle and use those dynamic values to draw elements in the p5 canvas.
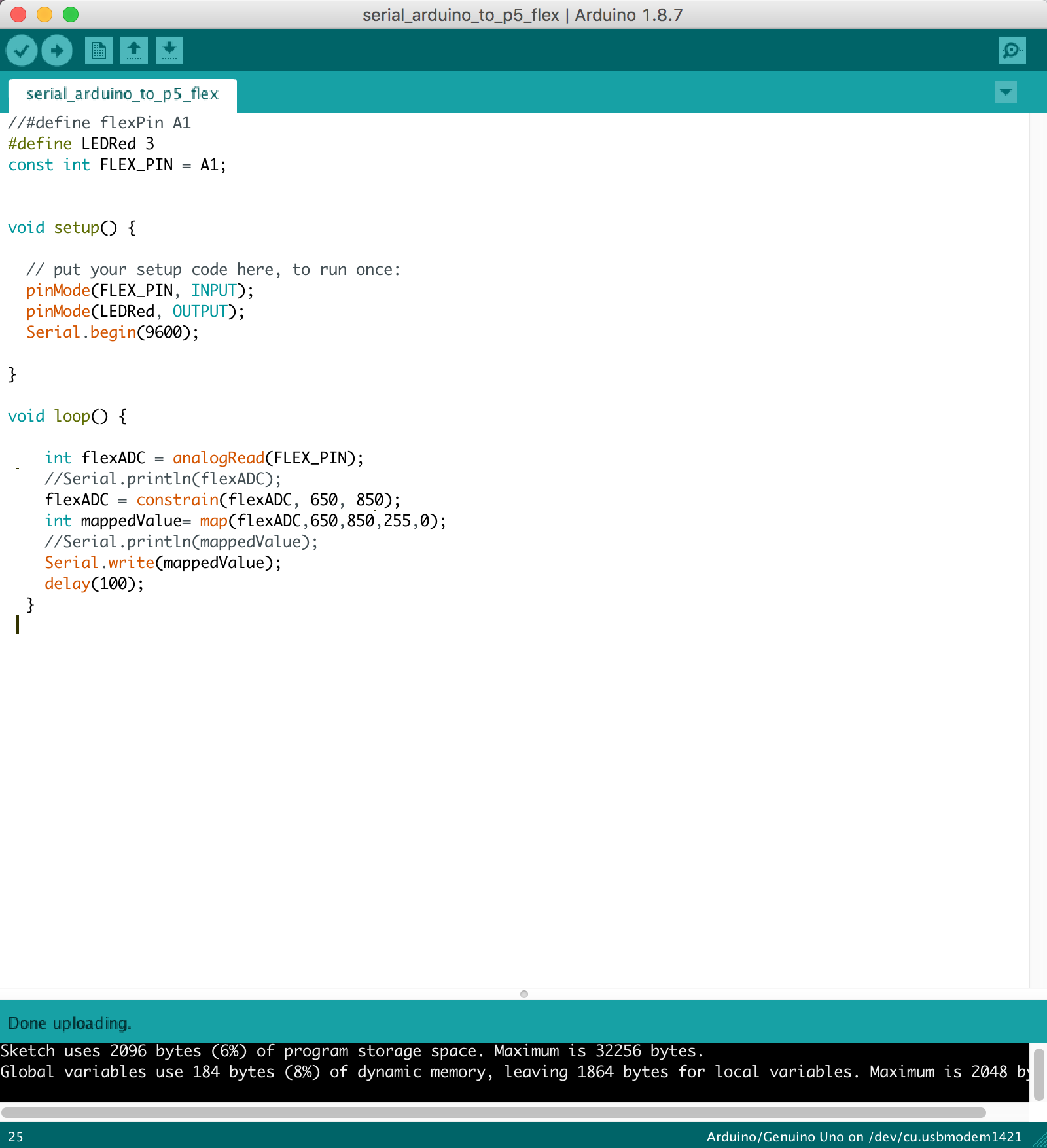
Arduino Code
I made sure to map the collected values and I started by printing the values in the Arduino console to understand the min and max values received according to the resistor that I used. I then decided to constrain the range so that I would only use those numbers that are important for the conversion and ignore the ones that might cause some unwanted noise.
For that I used the following code lines:
flexADC = constrain(flexADC, 650, 850);int mappedValue= map(flexADC,650,850,255,0);The next step was to use the Serial number (from 0 to 255) to animate the movement and rotation of the cylinders in the space.
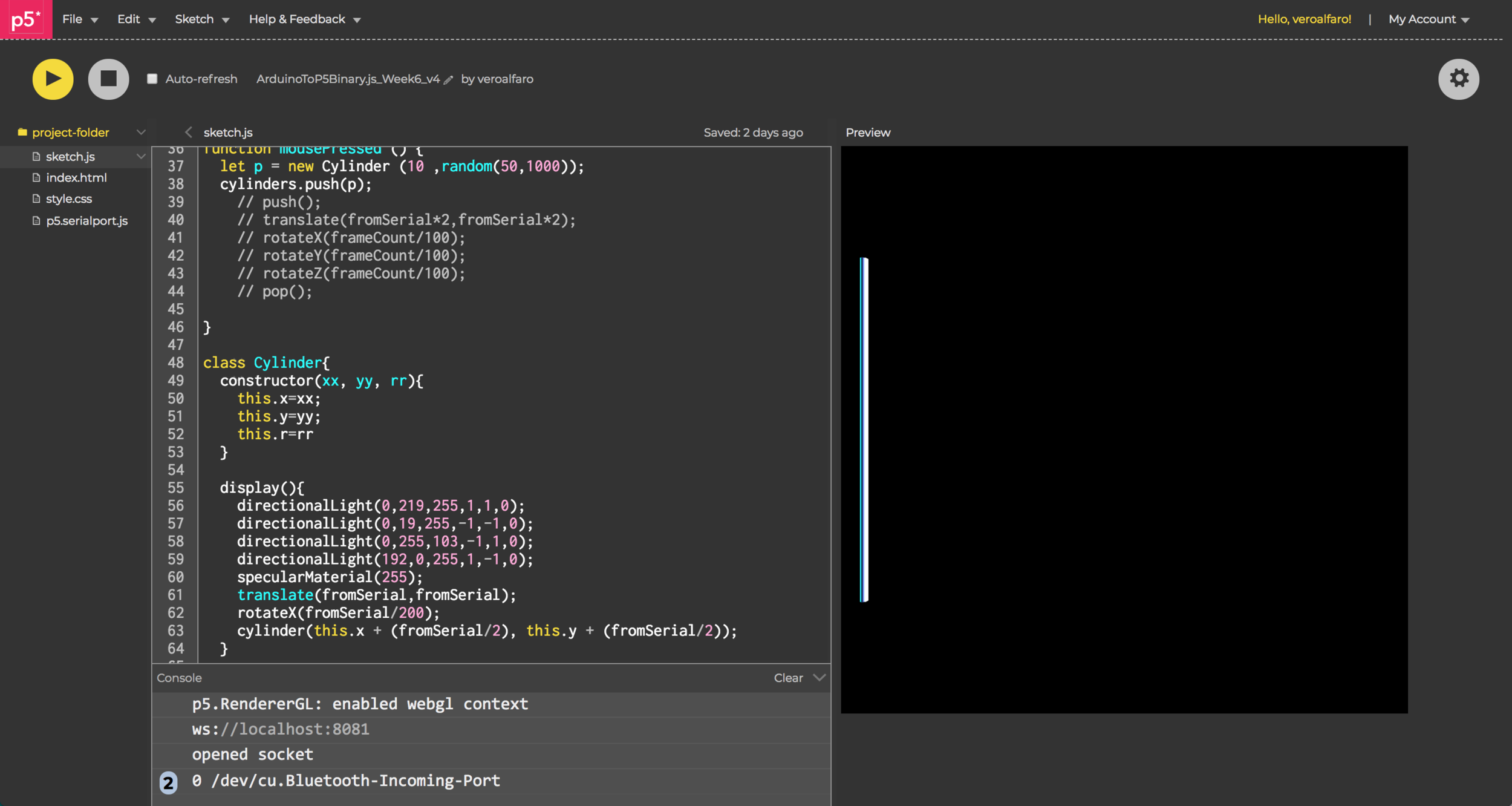
p5.js sketch using Serial input from Arduino
Once I was able to successfully collect the data and communicate with p5.js I started creating an array of tridimensional objects (cylinders) and placing them in the left side of the screen (once I arranged the location of the camera in the sketch).
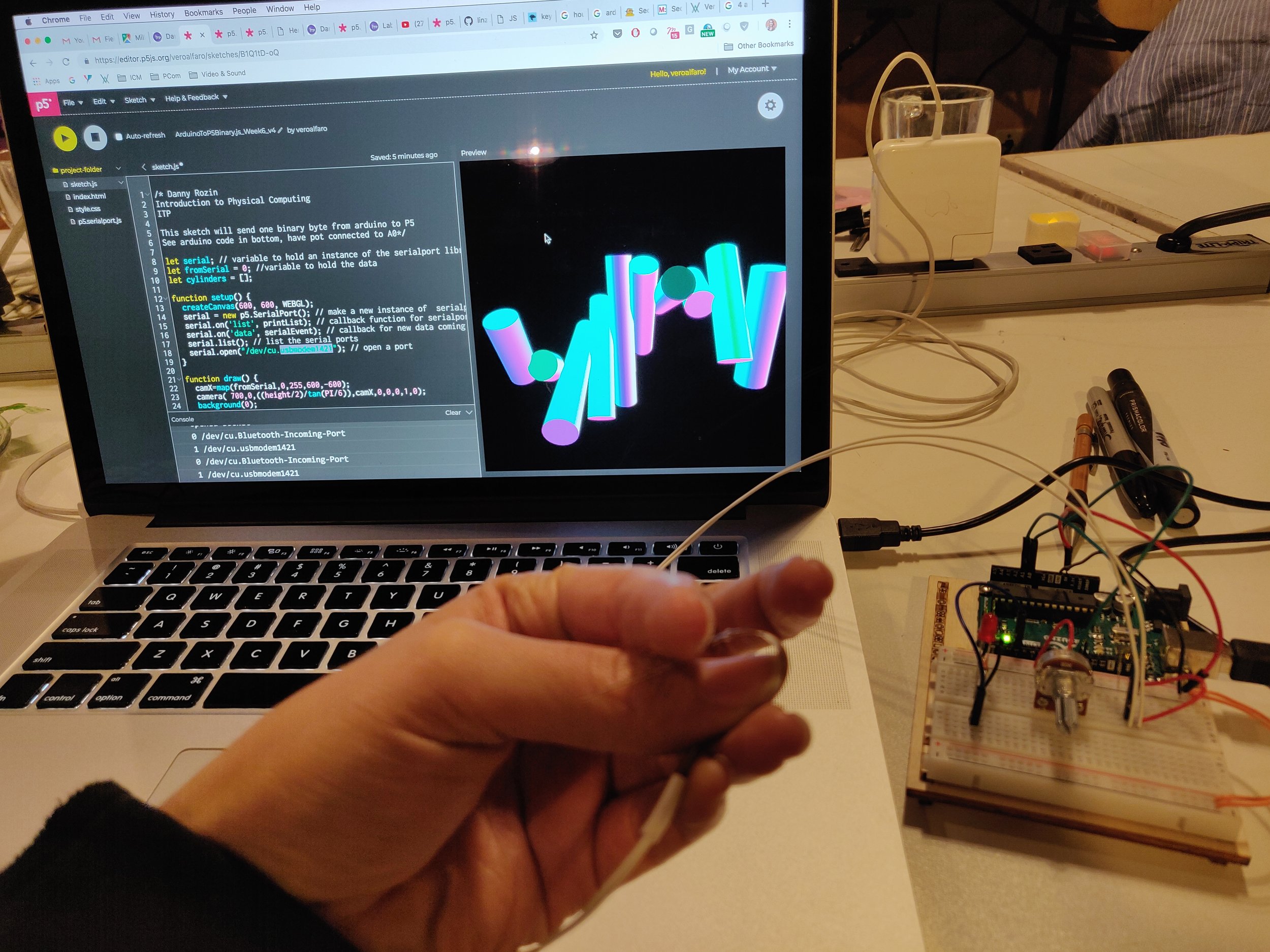
Final Sketch with interaction
The final result is an interactive array of cylinders that are generated every time a user clicks the canvas (the more clicks the more cylinders). The user can interact with the cylinders by changing the bend angle of the sensor and therefore the three dimensional elements respond to the user movements.