36% of women in the US have experienced physical and/or sexual violence from an intimate partner at some time in their life and 13% of women in the US agree that a husband/partner is justified in beating his wife/partner under certain circumstances.
Feelings of guilt and shame (among other reasons) encourage them to remain silent and as survivors it is difficult to open up and share the experiences lived. There are many untold stories and my intention is to provide a voice in order to share some of them in an anonymous and intimate way.
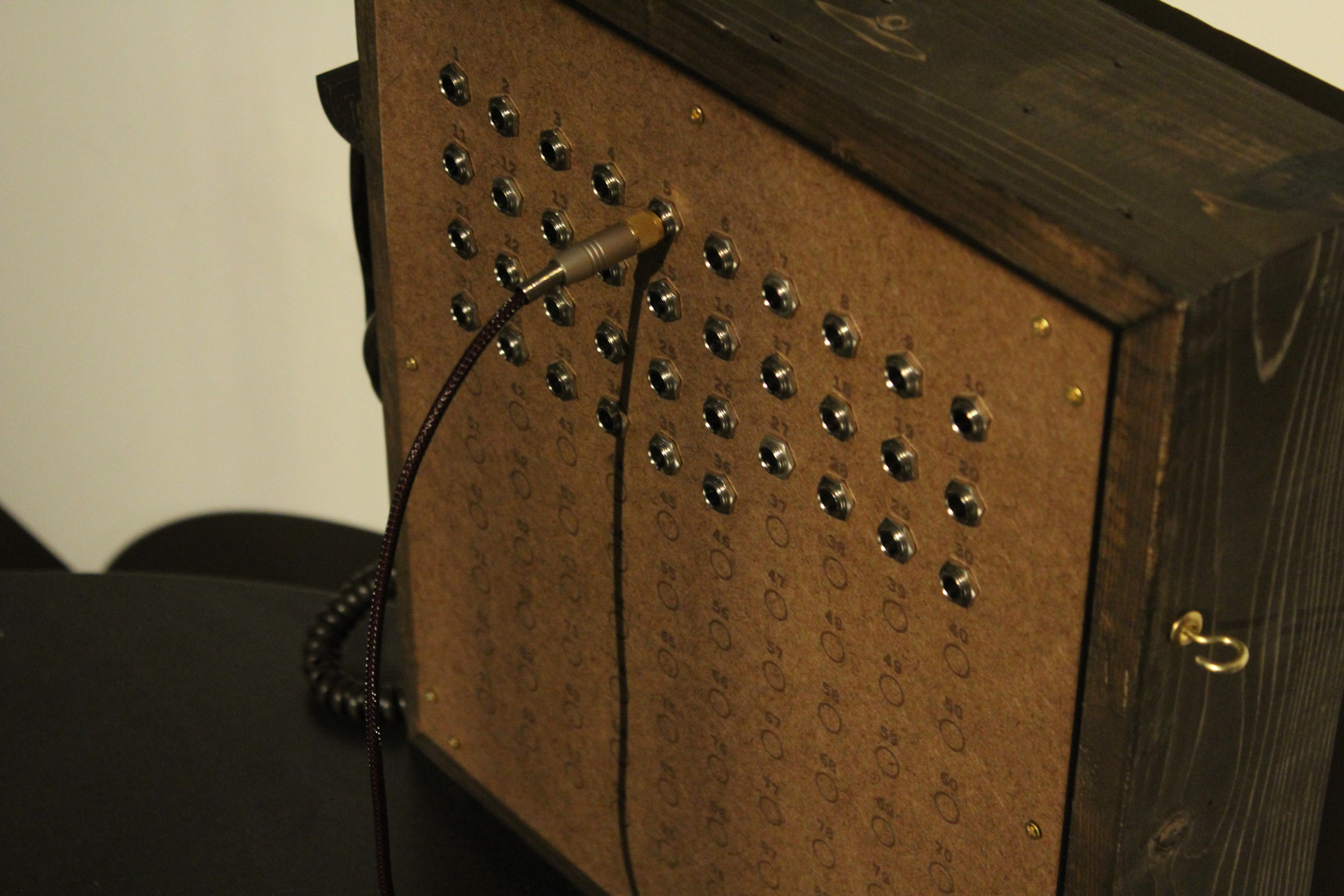
The installation consist on a switchboard that contains a visualization of 100 women represented with circles, 36 of them will have jacks that will play a story when the user connects a phone (1 story per each jack).
*Note: The content shared in each story might be a trigger to some users therefore I will create a content warning. The data that is being represented comes from an study made by the Organization for Economic Cooperation and Development on 2014 about women in the US however the intention of the project is not to exclude women identifying, transgender, and gender-nonconforming individuals.
Background
According to a study made by the Organization for Economic Cooperation and Development on 2014 36% of women in the US have experienced physical and/or sexual violence from an intimate partner at some time in their life and 13% of women in the US agree that a husband/partner is justified in beating his wife/partner under certain circumstances.
As a Latin American, I am used to hearing stories about violence against women every day. My intention was to design a project that will give voice to the survivors of the stories that are going to be told in order to use this piece to make a physical data visualization using storytelling as a mean to create awareness.
User Interaction
Initially the audio of the instructions and the narration of the data will come out of speakers connected to the computer and when the user pick up the phone, the audio will pause so that the user can plug the phone into one jack of their choice, the audio then will come out of the telephone as a way to tell the story in a more personal and individualized way. The user will be able to change the connection to another jack at any time and when they put the telephone back to its “holder”, the instructions audio will start playing again from the speakers.
Circuits and components
For the piece I decided to divide my content into two different means of communication, the data and the stories. As shown in the sketch below the way that I choose to solve the division of the sound was by using an audio jack divided in left and right. The data audio file is stereo but it is only coming out of the right channel, and the stories audio files are coming out of the left channel only, therefore the speaker is only connected to the right plug in the jack and the phone is only connected to the left one and both of them sharing a common ground.
I decided to work with an Arduino Mega so that I could plug each of the jacks to an specific digital pin, therefore I didn’t have to use a Multiplexer. The other two elements connected to the Arduino are the phone switch, which consists on a pulldown switch and the jack that connects to each one of the “stories” which also consists on a pulldown switch by itself since I am not using it as a conductor of audio but instead as a connection to send the data to p5.
Fabrication Process
I focussed a lot on the fabrication because I knew that my piece was very simple but at the same time, I needed a lot of details to be able to communicate the story that I intended to tell. the beginning of the fabrication was the enclosure, I worked with recycled pine wood in order to create sort of a frame, I jointed it with L brackets because I needed a very stable structure. I continued by laser cutting the MDF board that goes in the front of the box, it contains 100 circles, I cut 36 of them and the remaining are only etched, each circle with its corresponding number, I also laser cut the holes for the screw so that I could place them easily on top of the pine.
Another important component of my fabrication was the switch to hold the phone, that piece has two main functionalities: one is holding the phone in a position that is intuitive for the users to pick it up and the second is to create a physical switch that stops the audio loop that is coming out of the speakers so that the story audio will come out only from the phone. I decided to work with pilled up MDF profiles that would have the space for holding the switch inside. I started by sketching the component and later on laser cutting the pieces and putting them together with screws in the pine.
The last step of my fabrication was to ideate a way to keep all the components inside the box and be able to simulate that the wires are coming out of the box, while ensuring them in a good way so that the users can’t unplug the wires by accident, I realized I needed a physical barrier that would hold the wires from coming out. Also the door would enable the piece to be more self contained, therefore I would have the possibility to attach it to a wall and displaying it as if it were a phone booth.
Serial Communication
In order to be able to create the interaction that I intended I decided to use Serial Communication from Arduino to p5.js. I created physical switches with the jacks inserted in the holes of my front board so that each time a user plug the cable Arduino would receive a number and that number would be sent to p5.js. I decided to work with states in the Arduino side of the code because I had to make sure that the only moment when the audio will be played is when that condition is met (when the switch is on but it was previously off).
When a condition is met, Arduino sends a byte to p5.js and the way that I decided to do it is sending the number of the story that was connected, therefore, when the user plugs the circle #1, Arduino defines byteToSend = 1 so that p5.js can use that input to compare with another condition to play the sound.
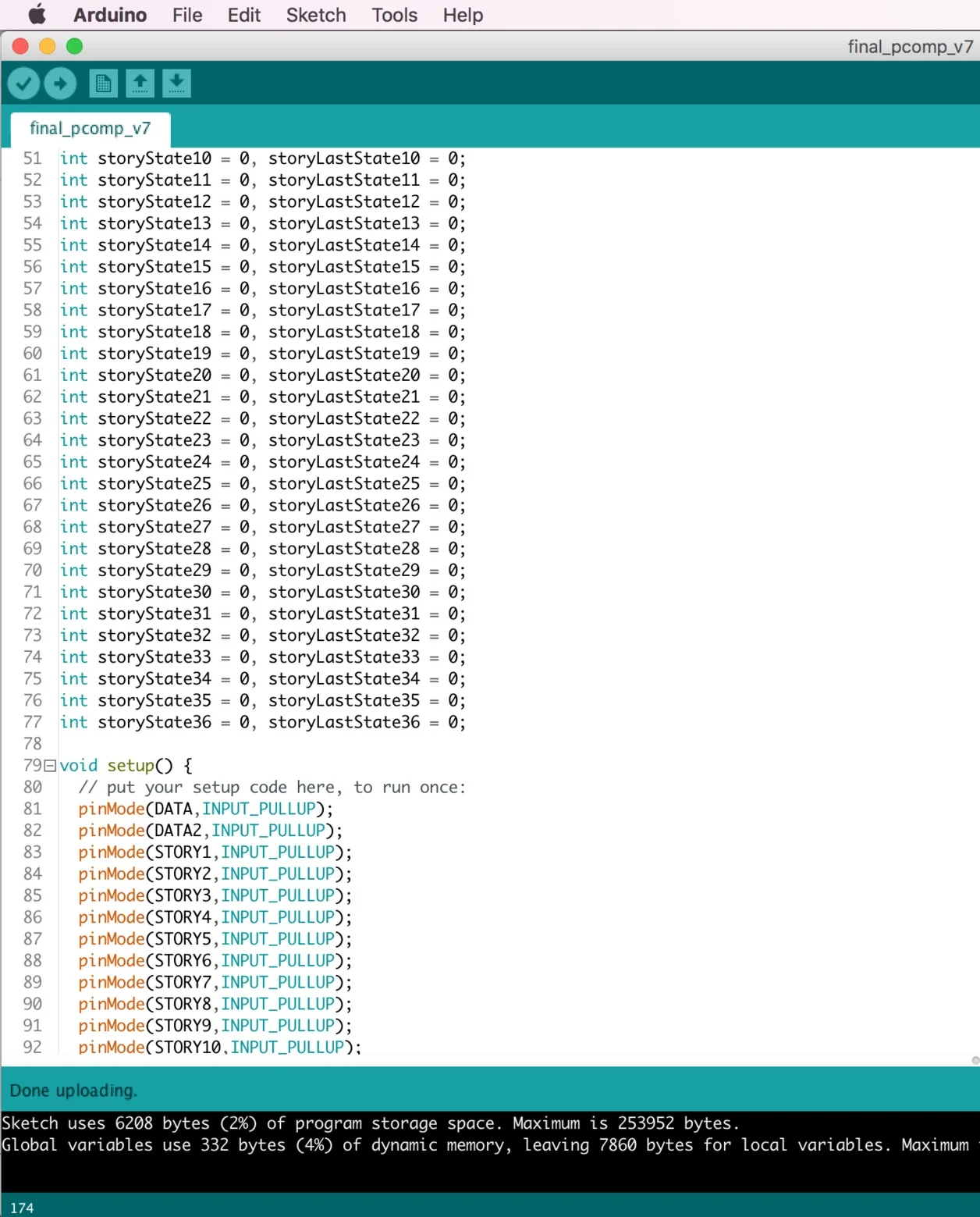
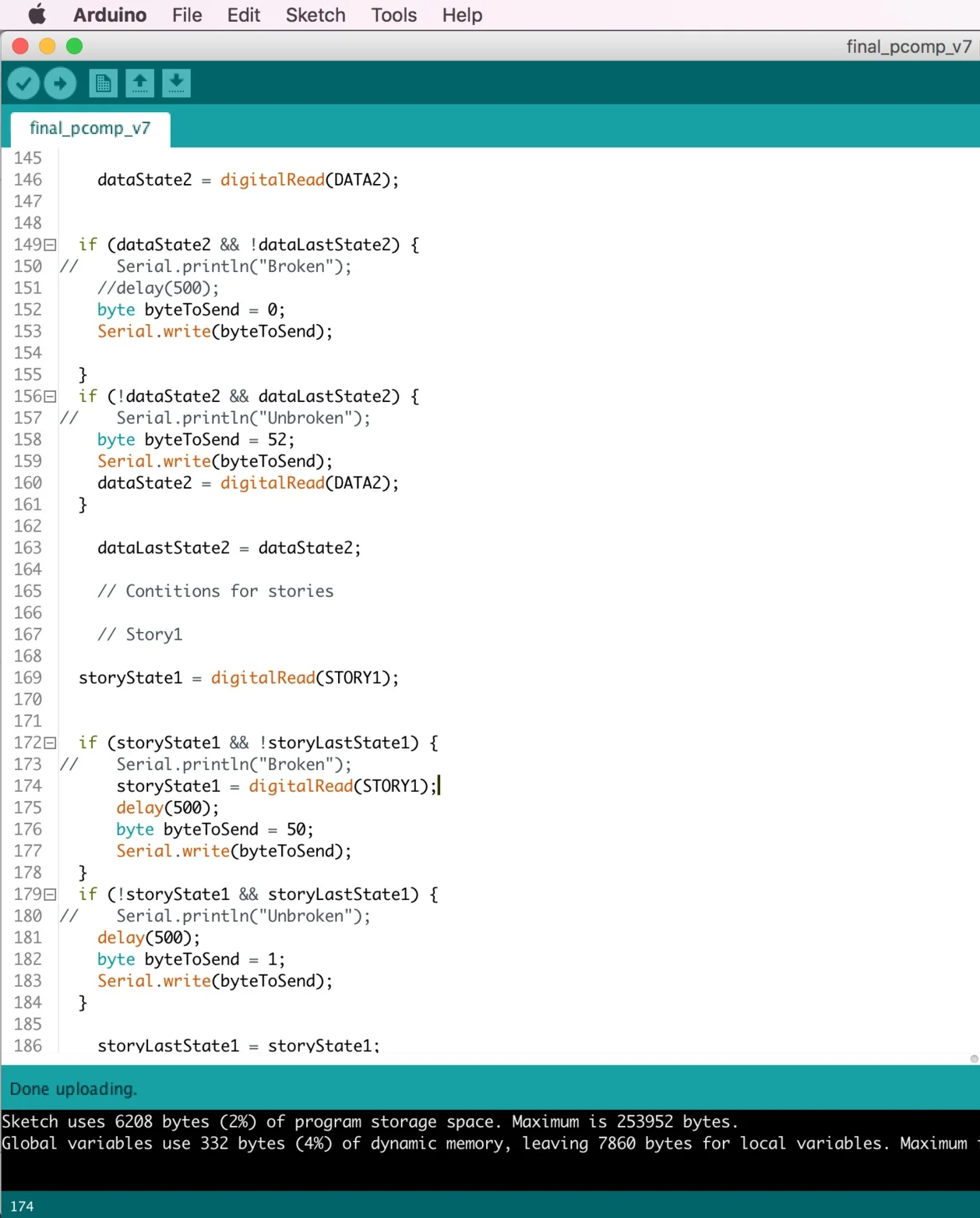
Arduino code
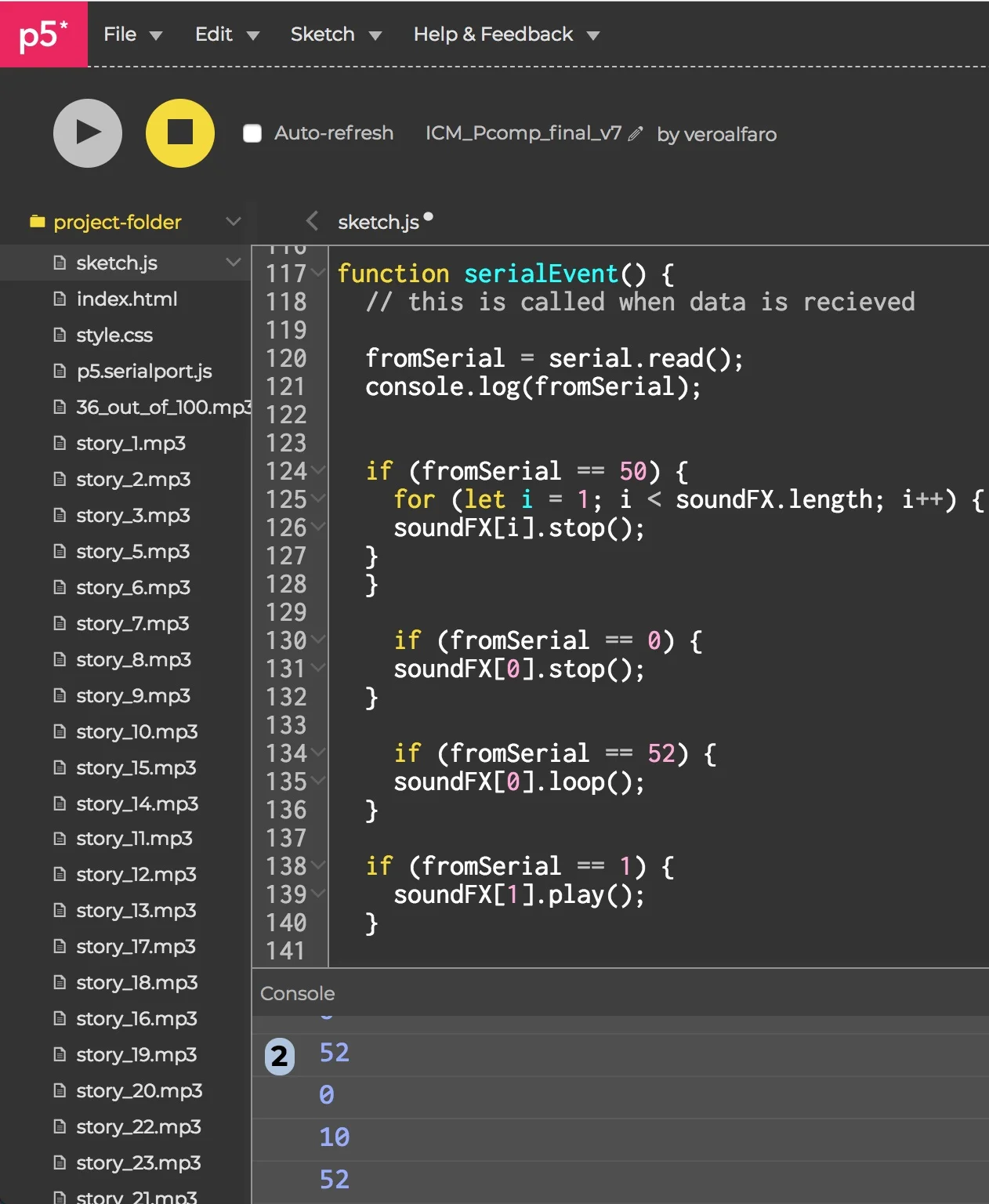
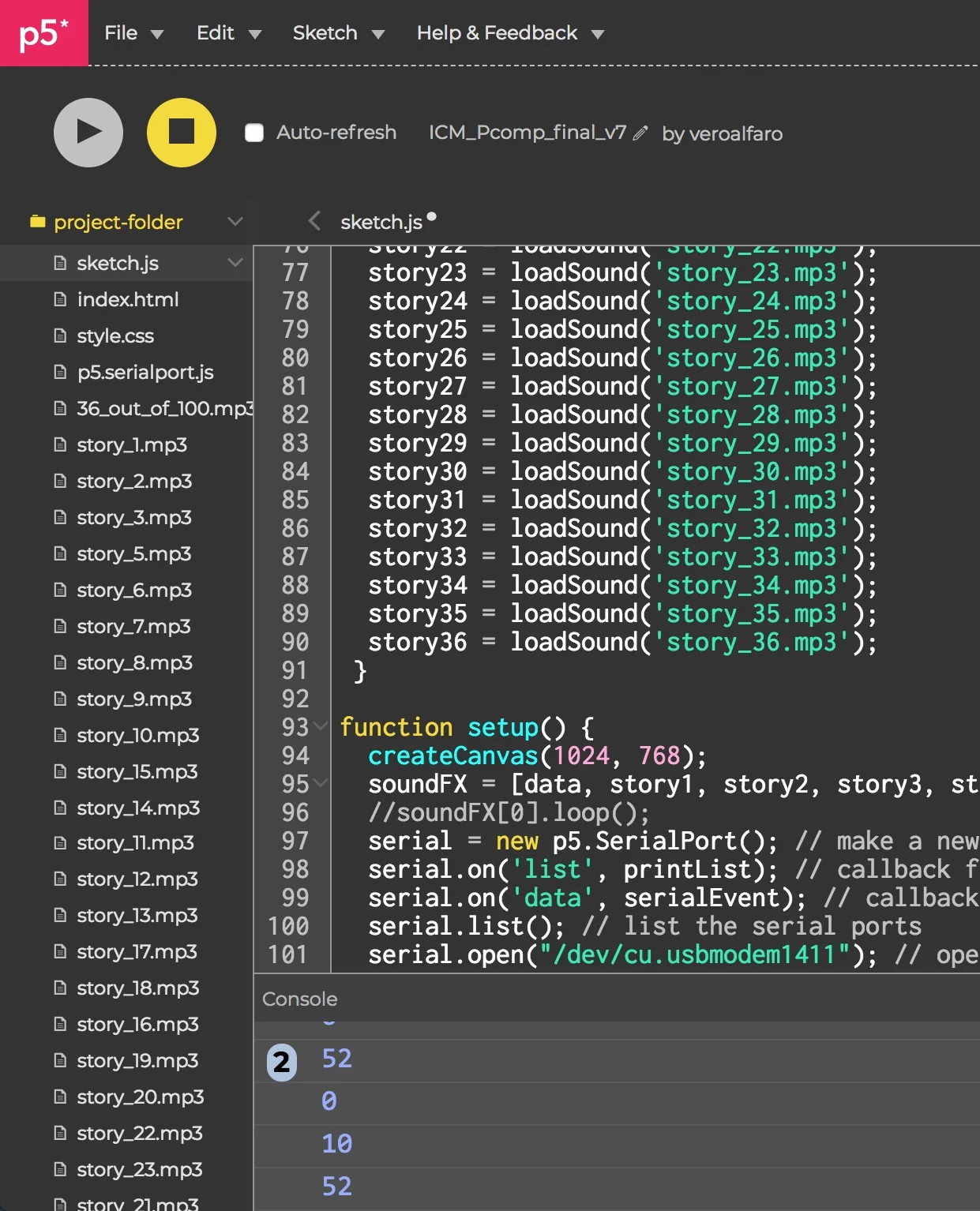
In the p5.js side of the code I defined the condition if(fromSerial == 1) so that when it receives the number 1 from Arduino, it will play the story#1 audio file. I also created an array with all the sounds so that I could go throw the array and check if any of all the jacks was unplugged, I can stop it. I used the console to check if I was receiving the correct numbers and it was a great way to troubleshoot during the process.
p5 code
p5 code
Audio recording and editing
I recorded and edited the stories with its corresponding closure statement. It was a very interesting process since I wanted to transmit emotions in the way that I narrated the stories. The maximum capacity of p5.js represented a challenge because the files couldn’t be more than 5MB, therefore I decided to record without a zoom recorder (since the files where extremely heavy) and instead I used my earphones microphone, I had to do quite some editing to get rid of the ambient noise but in general it was a very efective solution since it allowed me to generate good quality audio in a decent file size.
Audio recording and editing
Final Result
Final result